Nguyên tắc thiết kế Banner, Poster đẹp và thu hút trên Photoshop
Làm sao để có thể tự mình thiết kế banner,poster đẹp và thu hút trên phần mềm Photoshop? Không phải bạn cứ cho nhiều màu sắc nổi bần bật và những font chữ thật đẹp, thật hoa mỹ và là sẽ có những tác phẩm đẹp. Nhiều khi một Banner chỉ cần 2 màu trắng và đen cũng đã đủ khiến người xem trầm trồ khen ngợi, truyền tải được thông điệp rất tốt. Bài viết dưới đây sẽ hướng dẫn cho bạn những thủ thuật hữu ích để tạo ra được những banner,poster như mong muốn.
Mục lục nội dung

1. Sử dụng màu sắc
Khi thiết kế ấn phẩm truyền thông bằng Photoshop, cần lưu ý về hệ màu sắc như sau:
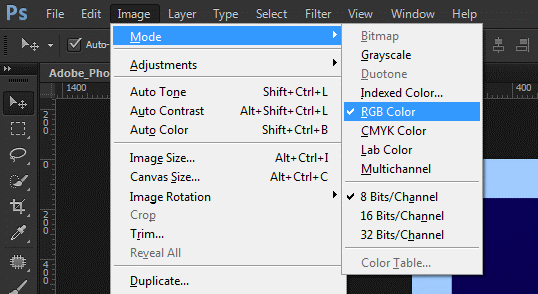
Đối với ấn phẩm Online: Sử dụng hệ 3 màu RGB để thiết kế và xuất các file ảnh để truyền thông trực tuyến, các hình ảnh sau khi thiết kế sẽ có màu sắc tương tự như lúc trong quá trình thiết kế.
Đối với ấn phẩm in: Sử dụng hệ 4 màu CMYK để thiết kế để khi in ấn, chất lượng màu sắc hình ảnh trung thực nhất như phiên bản thiết kế trên máy tính.

Về cách phối màu trong một bản thiết kế: Tùy theo tính chất hoạt động, yêu cầu khách hàng mà chọn màu sắc phù hợp. Không nên sử dụng quá nhiều màu sắc trong 1 ấn phẩm thiết kế truyền thông (trừ các sự kiện về hội họa, nghệ thuật,…).
Khi thiết kế, nên tham khảo bảng phối màu sau để biết các màu sắc hợp nhau để sử dụng chung hợp lý nhằm đảm bảo tính chất chung của bản thiết kế.
Trong đó, các màu đối diện nhau sẽ phù hợp khi phối hợp với nhau trong cùng một thiết kế. Nên tránh việc kết hợp các màu sắc không phù hợp với nhau hay màu sắc quá nhợt nhạt, quá nổi. Một số cách dùng màu sắc lỗi thường gặp như: Xanh dương/Xanh lá kết hơp với đỏ; Trắng kết hợp với Vàng/ Xanh dạ quang; Tím kết hợp với xanh dương,…

Đôi khi muốn tạo sự khác biệt hay độc đáo, các bạn cũng có thể sử dụng những màu sắc đặc biệt nhưng vẫn lưu ý cần giữ được bố cục, nội dung chính cần truyền tải của ấn phẩm.
2. Chọn font chữ
Việc sử dụng font chữ cũng là một trong những điểm cần lưu ý khi thiết kế. Đôi khi, những tác phẩm mang phong cách Typography chỉ cần bạn khéo léo kết hợp, sử dụng hài hòa các font chữ cũng đã có thể tạo nên 1 tác phẩm đẹp.

Font có 2 loại: serif (chữ có chân), và sans serif (chữ không chân), trong đó font chữ không chân thì mình khuyên dùng hơn trong các ấn phẩm thiết kế. Trong thiết kế ấn phẩm phong cách hiện đại, có một số vấn đề sau các bạn có thể rút kinh nghiệm:
- Tránh dùng quá nhiều font chữ (>= 5 font chữ) trên cùng 1 ấn phẩm thiết kế, dễ gây rối cho người xem.
- Hạn chế dùng các font chữ có chân mang phong cách văn bản truyền thống như Time New Roman vào thiết kế, khuyến khích dùng các font chữ không chân trong thiết kế.
- Không nên dùng các font chữ quá cầu kỳ, kiểu cọ gây rối mắt trong thiết kế.
- Sử dụng kích cỡ chữ rõ ràng, dễ đọc. Cần lưu ý đến mục đích sử dụng ấn phẩm để chọn kích cỡ chữ, font chữ phù hợp.
- Khoảng cách dòng giữa các chữ trong đoạn văn bản không quá khít với nhau, dễ nhìn.
- Các tiêu đề, đề mục cần dùng những font chữ dễ nhìn, dễ gây ấn tượng.
- Hạn chế tối đa việc dùng font bị lỗi dấu khi gõ Tiếng Việt. Cần lưu ý việc sử dụng font và bảng mã phù hợp, nên sử dụng các font Unicode có dấu trong thiết kế.
- Các trang có thể tham khảo về font chữ lớn như font.vn, dafont.com,…
3. Bố cục
Tùy theo yêu cầu, đặc điểm của loại ấn phẩm thiết kế mà bạn có thể lựa chọn kiểu bố cục và sắp xếp các thành phần phù hợp.
Với bố cục phong cách truyền thống (thường hợp với các ấn phẩm tuyên truyền của các tổ chức đoàn thể, nghiêm túc hay trang trọng,…) : Ấn phẩm thường chia thành 3 phần chính:
- Phần trên: Đặt logo và tiêu đề (tên đơn vị tổ chức, nội dung chào mừng phụ, tên loại hình dịch vụ,…)
- Phần giữa: Tên chương trình, hoạt động chính mà ấn phẩm đề cập đến và các nội dung chính
- Phần dưới: Thông tin liên hệ, thông tin bổ sung, nhà tài trợ,…
Với bố cục phong cách hiện đại thường hướng đến việc tự do, phá cách vị trí đặt các nội dung chính trên và thường được dùng trong các sự kiện lớn, trẻ trung hiện đại (sự kiện âm nhạc, cuộc thi,…).
Tuy nhiên cũng có một số điểm cần lưu ý như:
- Cách sắp xếp logo: Đơn vị/Tổ chức nào lớn hơn thì logo sẽ nằm bên trái, nhỏ hơn sẽ nằm bên phải. Nếu có số logo chẵn, có thể chia đôi thành 2 ở 2 bên tiêu đề, ngoài ra có thể phá cách bằng việc cho 1 logo lớn mờ đi trong ấn phẩm.
- Nên dùng chữ in hoa toàn bộ dạng font không chân cho tiêu đề về Tên đơn vị tổ chức, chủ quản của ấn phẩm và thường đặt nội dung này ở cạnh logo.
- Tên chương trình/tên nội dung chính ấn phẩm cần to, rõ ràng và đặt tại vị trí dễ gây ấn tượng ngay với người xem.
- Nếu nội dung của một phần khó thấy do bị nền tác động, bạn có thể dùng các hiệu ứng Viền chữ hay làm khung mờ sau đối tượng để làm nổi bật nó hơn.
- Có thể dùng các biểu tượng để thay cho các chữ quá dài dòng ví dụ như Điện thoại, Trang web,…
4. Nền và các chi tiết
Với từng đặc điểm của ấn phẩm, ta có thể chọn các dạng nền khác nhau cho phù hợp. Có thể linh động sử dụng các dạng nền như:
- Nền hình ảnh: Thông thường sử dụng hình ảnh khung cảnh hay một hình ảnh ấn tượng về sự kiện, sau đó làm mờ để tạo nền hoặc cũng có thể sử dụng hình ảnh gốc với nhiều điểm trống trên ảnh để tạo nền.
- Nền màu sắc: Bằng cách sử dụng các nền phẳng màu kết hợp với nhau hoặc dùng màu dạng mảng (Gradient) kết hợp cùng với các họa tiết nếu có, chúng ta cũng có thể tạo ra các nền mang xu hướng phẳng và hiện đại.
Nên tránh việc dùng nền quá nhiều chi tiết, màu sắc dễ gây ảnh hưởng đến các đối tượng chính trên ấn phầm và gây cảm giác rối, khó chịu với người xem.
Các chi tiết đặt trên ấn phẩm phải phù hợp với đặc thù của phong cách thiết kế. Tránh sử dụng quá nhiều chi tiết trang trí trên ấn phẩm và đặc biệt lưu ý hạn chế dùng hình ảnh thực (ảnh chụp gốc chưa qua xử lý) trong việc thiết kế ấn phẩm truyền thông.
Khi bạn đã nắm vững được những nguyên tắc thiết kế trên thì việc thiết kế của bạn sẽ trở nên đơn giản, nhanh chóng và hiệu quả hơn.
Tham khảo thêm
- docx 30 Thủ thuật Photoshop đơn giản mà bạn cần biết
- docx 6 Kỹ thuật chỉnh sửa hình ảnh sản phẩm thông dụng nhất bằng Photoshop
- docx Tự học 15 thủ thuật cơ bản với photoshop
- docx 4 Thủ thuật sửa ảnh xấu bằng Photoshop
- doc Các cách hướng dẫn làm đẹp da bằng Photoshop đơn giản nhất
- doc 5 cách xóa mụn, làm mịn đơn giản nhất bằng phần mềm Photoshop
- doc Cách ghép 2 hình khác nhau bằng phần mềm Photoshop



