Hướng dẫn chi tiết vẽ nhân vật hoạt hình bằng illustrator
Bạn đam mê sáng tạo, mong muốn tự tạo ra những nhân vật hoạt hình cho riêng mình! Hãy xem ngay bài viết dưới đây để có thể nắm được chi tiết các bước vẽ nhân vật hoạt hình thông qua phần mềm Adobe Illustrator.
Mục lục nội dung

1. Vẽ cái đầu
Bước 1
Sau khi mở Adobe Illustrator và tạo một tài liệu mới với 600 x 600 Width và Height, chúng ta sẽ bắt đầu vẽ phần đầu, các nhân vật sẽ sử dụng phàn đầu này giống nhau.
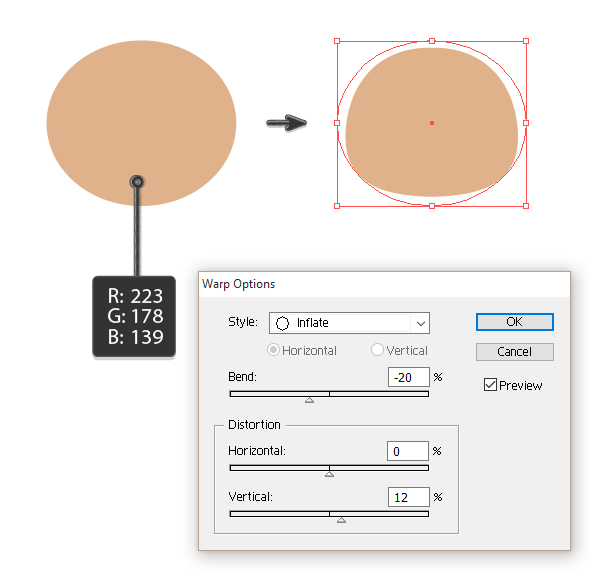
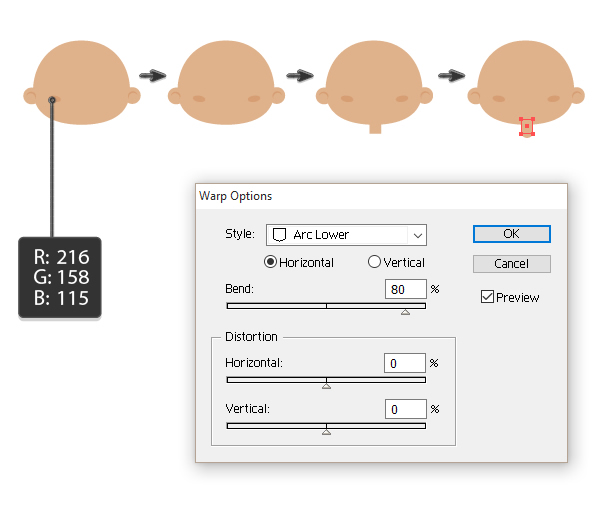
Dùng công cụ Ellipse Tool (L) vẽ một hình ovan. Trong hình bên dưới, bạn sẽ thấy màu tô mà bạn cần. Để làm cho phần đầu này có hình dáng bất thường, vào Effect > Warp > Inflate. Gõ vào các tùy chọn bên dưới.

Bước 2
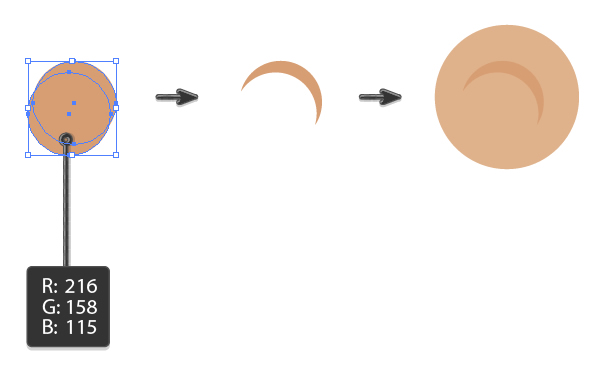
Tạo thêm hai hình tròn nằm đè lên nhau như hình bên dưới. Vào bảng Pathfinder và nhấp vào nút Minus Front. Bây giờ tạo một hình tròn được tô màu giống cái đầu. Đặt hình trăng khuyết lên hình tròn mà bạn vừa tạo ra. Chúng ta đã có phần tai rồi.

Bước 3
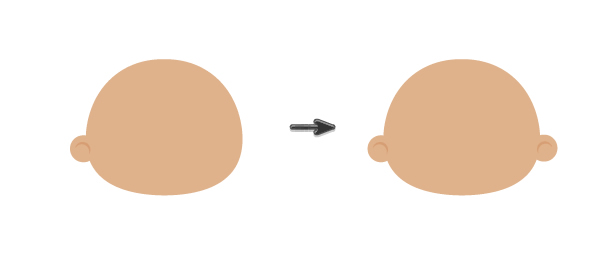
Khi đã co cái tai bên trái, chúng ta sẽ đặt nó lên cạnh bên trái của cái đầu. Trong khi vẫn chọn hình này, dùng công cụ Reflect Tool (O). Nhấn giữ phím Alt và sau đó click chuột vào phần trán, ngay giữa trung tâm khuôn mặt.
Trong cửa sổ thoại mới, chọn Vertical, Angle 90 degrees và nhấp vào Copy. Tuyệt! Bây giờ chúng ta đã có hai cái tai.

Bước 4
Một hình elip nhỏ xíu trên khuôn mặt, gần với tai trái, sẽ là phần ửng hồng của gò má bên trái. Hơi nghiêng hình này qua bên phải. Dùng công cụ Reflect Tool (O) một lần nữa (Vertical, Angle 90 degrees, Copy), tạo hình má bên phải.
Dùng công cụ Rectangle Tool (M), vẽ một hình chữ nhật nhỏ nằm bên dưới cái đầu. Trong khi hình này đang chọn, vào Effect > Warp > Arc Lower và gõ vào các tùy chọn sau đây:

Bước 5
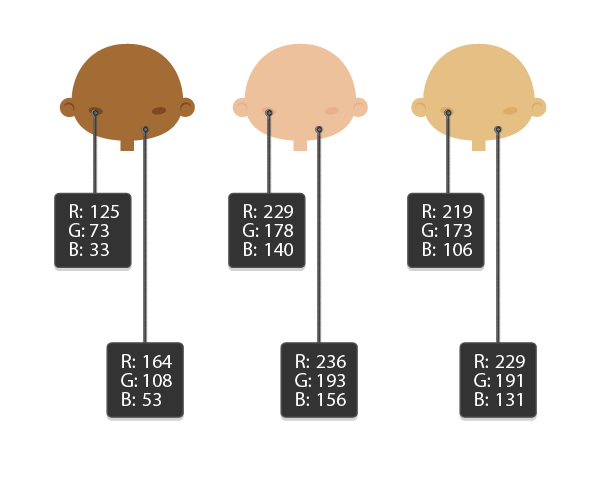
Vẽ thêm ba hình cái đầu như đã thực hiện bằng cách sao chép và dán. Thử với các màu sắc và tạo ra các sắc da khác nhau, hoặc chỉ cần gõ vào các mã màu mà bạn thấy bên dưới.

2. Vẽ các con mắt khác nhau
Bước 1
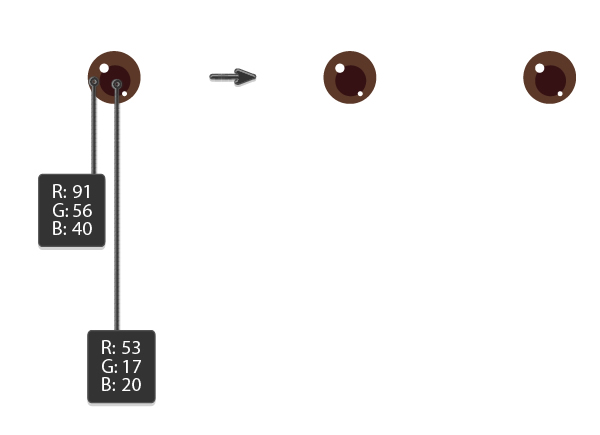
Đôi mắt là cửa sổ tâm hồn. Để vẽ được một vòng tròn đều, dùng công cụ Ellipse Tool (L) trong khi nhấn giữ phím Shift. Sau đó, thêm một hình tròn nhỏ hơn, màu đậm hơn bên trong (Control-C, Control-F). Thêm hai hình tròn nhỏ xíu màu trắng nữa để tăng thêm phần long lanh cho cặp mắt.
Trong khi nhấn giữ phím Shift và Alt, dời con mắt này qua bên phải. Bạn sẽ có một hình sao chép khác để có đầy đủ cặp mắt. Để thuận tiện hơn, nhóm haicon mắt lại với nhau (click chuột phải > Group).

Bước 2
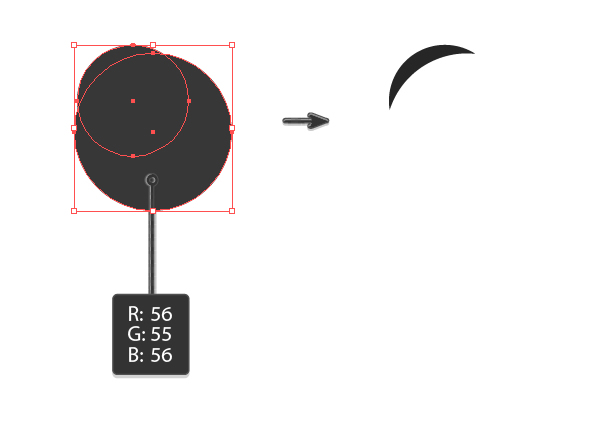
Chúng ta sẽ thêm phần chân mày. Tạo hai vòng tròn đè lên nhau như hình bên dưới. Nhớ là hình tròn to hơn nằm ở trên hình nhỏ hơn. Vào bảng Pathfinder và nhấp vào nút Minus Front.

Bước 3
Đặt phần chân mày bên trái lên phía trên con mắt bên trái. Trong khi chân mày bên trái vẫn đang chọn, dùng công cụ Reflect Tool (O) và nhấn giữ phím Alt, nhấp chuột vào giữa hai con mắt.
Trong cửa số thoại mới, chọn Vertical, Angle 90 degrees, và nhấn Copy. Bây giờ chúng ta đã có một cặp chân mày.

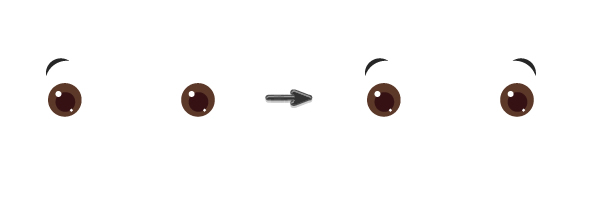
Bước 4
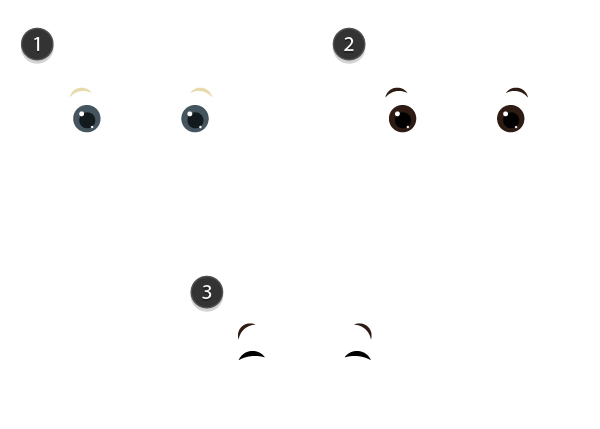
Chúng ta sẽ nhân đôi căp mắt và lông mày để tạo ra các biến thể khác nhau của set này. Thay đổi màu sắc của con mắt và chân mày, hay thậm chí là nghiêng phần chân mày một chút để tạo ra các trạng thái khác nhau.
Set cặp mắt trong hình 3 được ta ra bằng cách sử dụng hình chân mày, để biểu thị con mắt đang nhắm khi bạn cười hay khóc.

3. Vẽ những cái miệng khác nhau
Bước 1
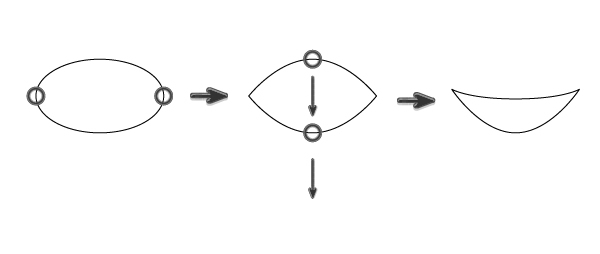
Chúng ta sẽ cùng xử trí cái miệng nhé. Khi vẽ cái miệng, bạn chỉ cần một cái miệng được tô màu trắng, bỏ đi phần nét viền màu đen – Tôi chỉ có những nét viền màu đen trong một vài hình đầu tiên để bạn có thể thấy rõ hơn.
Đầu tiên, vẽ một hình elip nhỏ màu trắng, sau đó dùng công cụ Convert Anchor Point Tool (Shift – C), làm các điểm neo trái và phải nhọn lên bằng cách click chuột vào chúng. Chọn các điểm neo ở trên và dưới cùng (bằng công cụ Direct Selection Tool (A) và dời chúng xuống phía dưới bằng cách nhấn vào mũi tên xuống trên bàn phím.

Bước 2
Bằng cách di chuyển các chốt chỉnh hướng của các điểm neo của cái miệng, bạn có thể tạo ra rất nhiều kiểu miệng. Bạn cũng có thể chỉ cần vẽ một hình elip nhỏ xíu như hình cuối cùng ở hình bên dưới, để biểu thị một cái miệng đang hát hay đang ngạc nhiên.

4. Các kiểu tóc khác nhau
Bước 1
Lấy một trong những hình cái đầu mà bạn đã tạo trước đó, bởi vì nó sẽ dễ dàng hơn để vẽ phần tóc trực tiếp lên hình cái đầu đó.
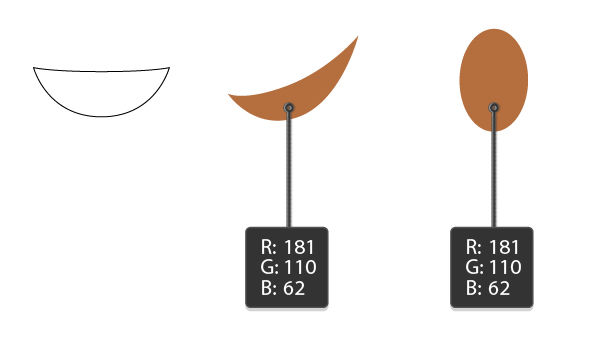
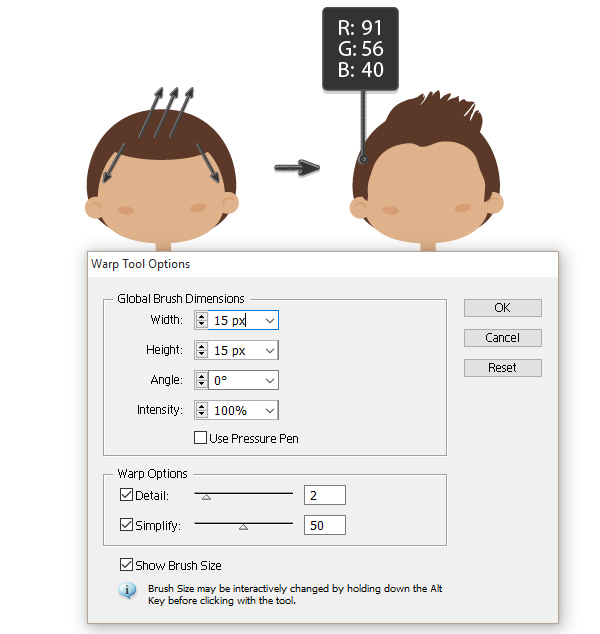
Chúng ta sẽ sử dụng công cụ Warp Tool (Shift-R) để tạo kiểu tóc. Nhưng trước tiên, chúng ta cần tạo một hình elip màu nâu đằng sau cái đầu và một hình elip nhỏ lên phần trán – hai chi tiết này sẽ được dùng để kéo giãn – hoặc tạo kiểu – bộ tóc.
Nhấp đôi chuột vào công cụ Warp Tool (Shift-R). Gõ vào các tùy chọn mà bạn thấy ở hình bên dưới. Chú ý là các mũi tên trong hình hướng dẫn bạn cách dịch chuyển con chuột nhé.
Rất quan trọng để chọn đối tượng trước khi bạn sử dụng công cụ Warp Tool (Shift-R) – nếu không thì bạn sẽ thao tác trên các đối tượng khác xung quanh nó.

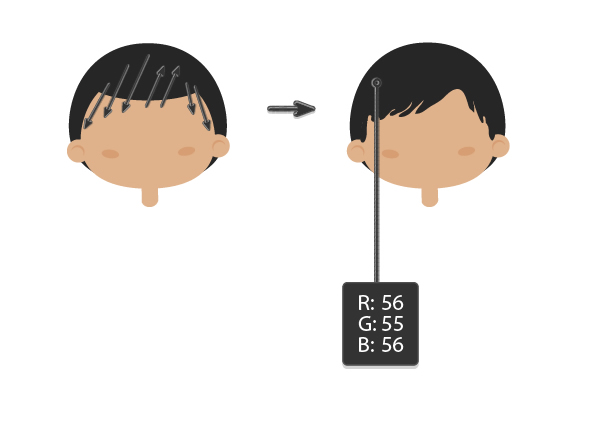
Bước 2
Một kiểu tóc khác cho màu da khác.

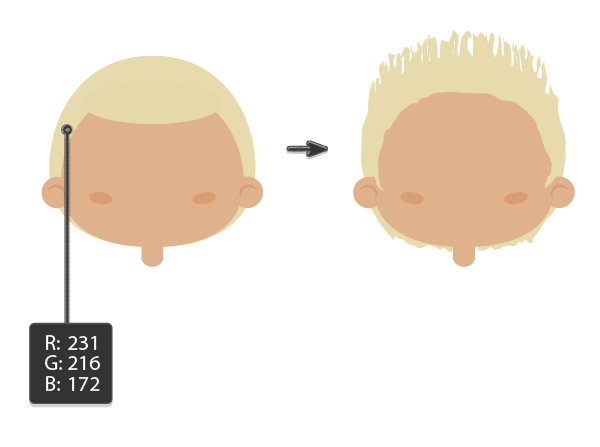
Bước 3
Một ý tưởng khác cho kiểu tóc. Tất cả các kiểu tóc ở đây chỉ là các ý tưởng châm ngòi cho sự sáng tạo của bạn – cứ sáng tạo theo ý muốn của mình nhé!

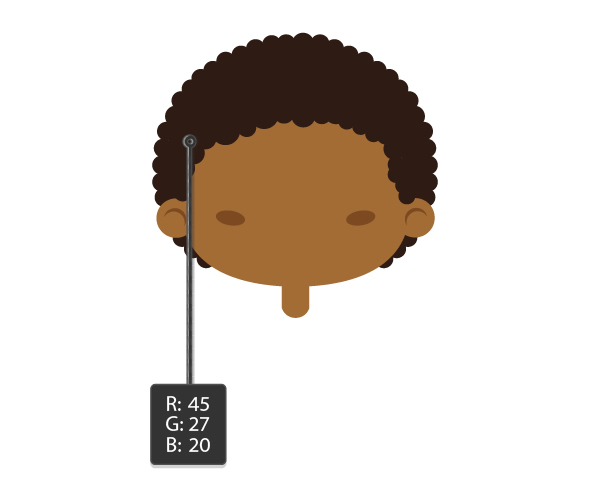
Bước 4
Kiểu tóc này có thể được thực hiện đẹp nhất với các hình tròn nhỏ.

5. Vẽ trang phục
Bước 1
Bây giờ chúng ta sẽ thiết kế các bộ trang phục khác nhau.
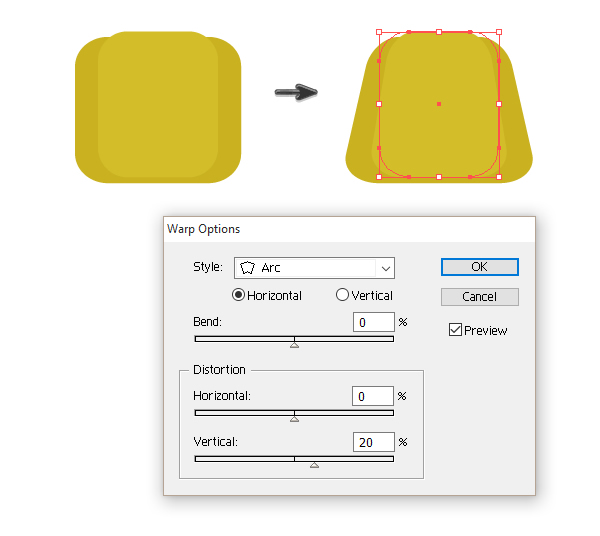
Dùng công cụ Rounded Rectangle Tool và tạo hai hình chữ nhật bo tròn đè lên nhau. Bạn có thể chọn màu bất kỳ, hãy sáng tạo phần này. Chỉ cần nhớ rằng điều đầu tiên ta cần đó là màu phải đậm hơn một chút.
Chọn một hình chữ nhật và vào Effect > Warp > Arc. Gõ vào các tùy chọn bạn thấy bên dưới. Cả hai hình chữ nhật này để có ng các tùy chọn. Mở rộng hình chữ nhật: Object > Expand Appearance.

Bước 2
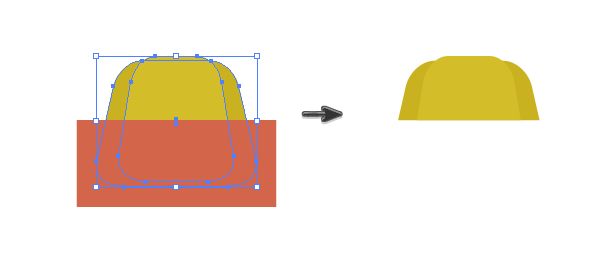
Vẽ một hình chữ nhật với màu tô bất kỳ và đặt nó như hình dưới, che đi phần bên dưới của hình chữ nhật bo tròn. Chúng ta sử dụng nó như một công cụ cắt. Vẫn chọn hình đó, tạo một bản sao nằm ở phía trước (Control-C, Control-F).
Chọn hình chữ nhật bo tròn đầu tiên và hình công cụ cắt đó, nhấp vào nút Minus Front trong bảng Pathfinder. Chọn bản sao của hình công cụ cắt và hình chữ nhật bo tròn thứ hai và nhấp vào Minus Front trong bảng Pathfinder. Đây chính là phần phần phía trên của hình bán thân, hai vai và phần ngực.

Bước 3
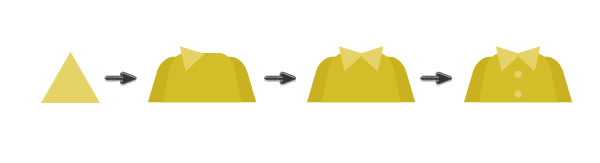
Dùng công cụ Polygon Tool và click vào bản vẽ. Trong cửa sổ thoại mới, gõ vào 3 Sides và nhấn OK. Bạn sẽ có một hình tam giác. Đặt nó như hình vẽ bên dưới như một phần của cổ áo. Dùng công cụ Reflect Tool (O), tạo một bản sao chép đúng của hình tam giác này để hoàn thiện phần còn lại của cổ áo. Thêm hai hình tròn lên áo để làm nút áo.

Bước 4
Nhân đôi hình cái áo mà bạn vừa tạo trong bước trước và thay màu tô. Bạn sẽ có một chiếc áo khác nữa.

Bước 5
Đây là một cách khác để tạo ra một bộ trang phục mới – thêm vào một chiếc áo vest.
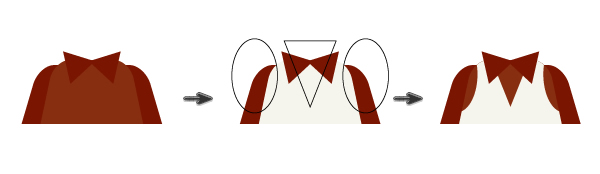
Nhân đôi chiếc áo sơ mi vừa ròi và tạo một bản sao chép của phần ngực (không có phần cổ áo, tay áo) ở phía trước (Control-C, Control-F). Tô màu tương phản. Sau đó vẽ một hình tam giác (không tô màu, màu viền bất kỳ) bằng công cụ Polygon Tool và đặt nó lên trên cùng – cách này sẽ tạo kiểu cổ chữ V. Thêm vào hai hình elip bằng công cụ Ellipse Tool (L) – hai hfnh này tạo phần thêm cắt vào chiếc áo vest. Chọn hai hình elip đó, hình tam giác và phần ngực có màu tương phản của chiếc áo, sau đó nhấp vào nút Minus Front trong Pathfinder.

Bước 6
Tạo bản sao của bộ trang phục mà bạn đã tạo trong bước trước và thay màu tô. Bạn đã có một bộ trang phục khác rồi!.

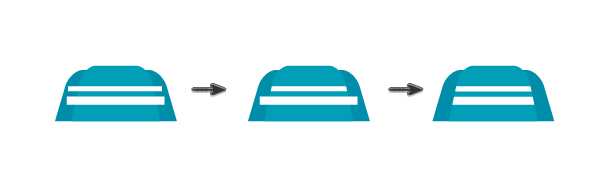
Bước 7
Nhân đôi một vài bộ trang phục trước đó, xóa đi phần cổ, thêm vào một vài nét sọc. Dùng nút Intersect trên bảng Pathfinder để cắt bỏ đường sọc ngang. Bộ trang phục trông như một chiếc áo t-shirt sọc, dài tay.

6. Kết hợp các nhân vật
Bước 1
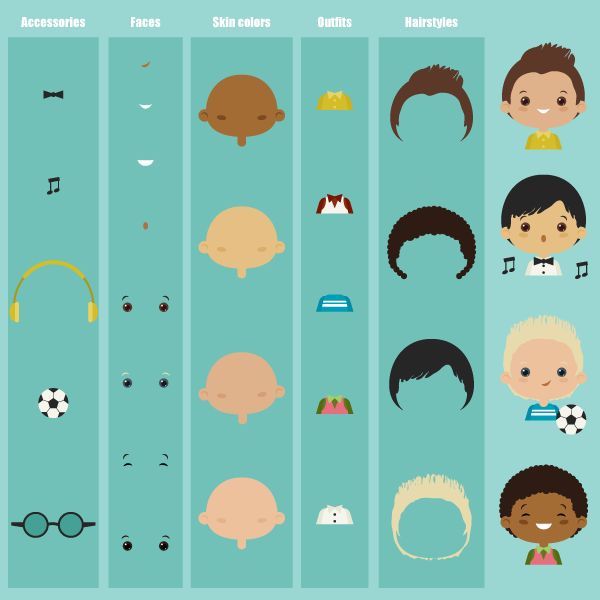
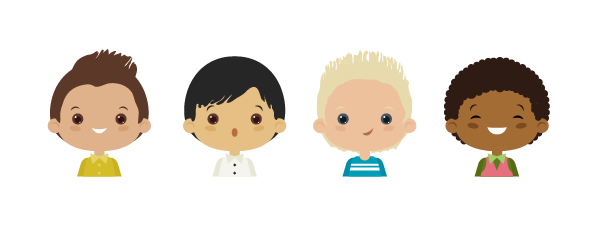
Đã đến lúc chiêm ngưỡng các nhân vật mà bạn đã tạo ra. Kết hợp tất cả các chi tiết mà ban đã làm và tạo ra thêm các nhân vật khác nhau. Đây là một vài các nhân vật mà tôi đã tạo được:

Bước 2
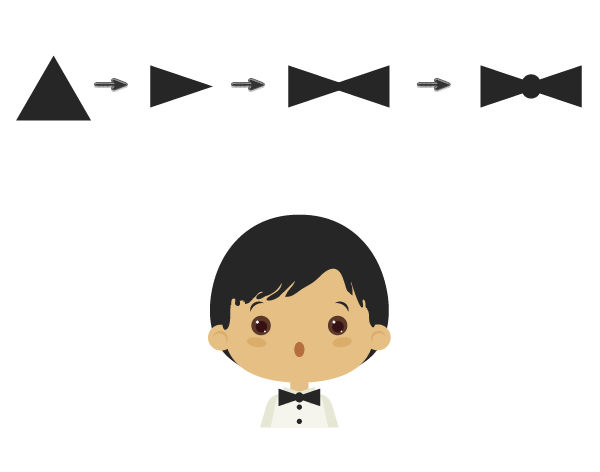
Bây giờ, chúng ta sẽ thấy các tính cách khác nhau của mỗi nhân vật, chúng ta có thể thêm vào một vài các phụ kiện.
Cho nam giới, cậu bé ca hát, chúng ta sẽ thêm vào một cái nơ. Dùng công cụ Polygon Tool để tạo một hình tam giác. Sau đó làm cho nó thu hẹp lại, xoay nó qua bên phải. Dùng công cụ Reflect Tool (O), tạo một hình sao chép theo chiều đứng phản chiếu của nó. Đặt một hình elip nhỏ xíu ở giữa hai hai hình tam giác đó để hoàn thành cái nơ đeo cổ. Hãy thử đeo lên cho cậu bé ấy nào!.

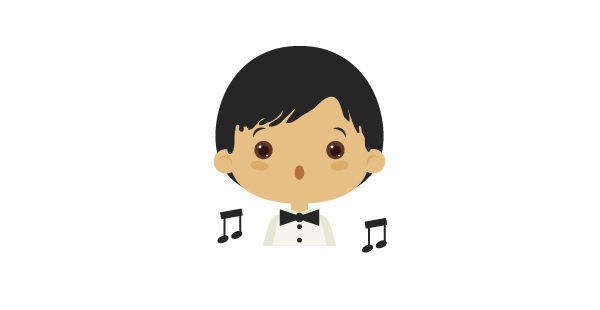
Bước 3
Khi cậu bé đang hát, chúng ta sẽ thêm vào một vài nốt nhạc – Tôi khá chắc chắn rằng bạn biết sử dụng công cụ nào để tạo ra nó!

Bước 4
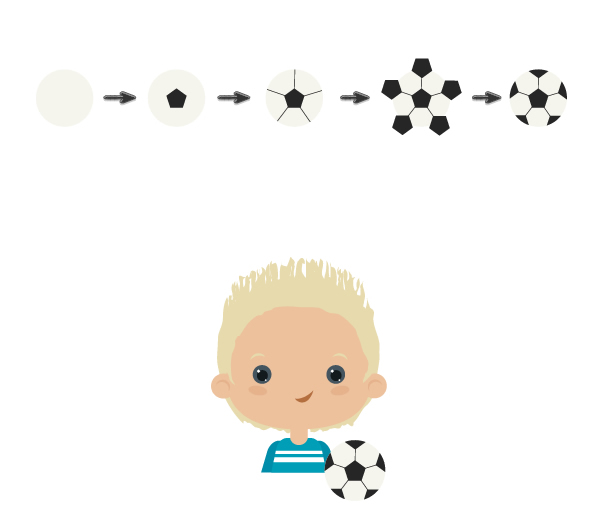
Cho cậu bạn vui tươi này, chúng ta sẽ thêm vào một quá bóng đá. Tôi sẽ không nêu rõ màu sắc mà tôi sử dụng – nó tùy thuộc vào bạn, hãy sáng tạo nhé.
Sau khi tạo một hình tròn, đặt một hình ngũ giác (sử dụng công cụ Polygon Tool) ở phần giữa hình. Sau đó xóa màu tô và dùng cùng màu nét viền. Dùng công cụ Line Segment Tool (\), vẽ một nét dài từ mỗi điểm của hình ngũ giác hướng tới đường biên giới của hình tròn. Thêm vào năm hình lục giác nữa (không có nét viền, tô màu tối) như hình bên dưới.
Chọn hình tròn mà bạn đã tạo ban đầu của bước này, và tạo một hình sao chép đặt ở phía trước (Control-C, Control-F). Sau đó chọ một trong các hình ngũ giác đè lên hình tròn. Nhấp vào Intersect trong Pathfinder. Tạo một bản sao của hình tròn thêm lần nữa. Chọn hình ngũ giác đè lên thứ hai và nhấp vào Intersect trong Pathfinder. Tạo một bản sao của hình tròn ra phía trước một lần nữa, chọn hình ngũ giác thứ ba, và… vâng tiếp tục làm như vậy cho đến khi bạn thực hiện hết cho năm hình ngũ giác.

Bước 5
Chàng trai vui vẻ này bỏ ra cả ngày để chơi game video, và kết quả đã rõ ràng rồi – anh ta cần cặp mắt kính.

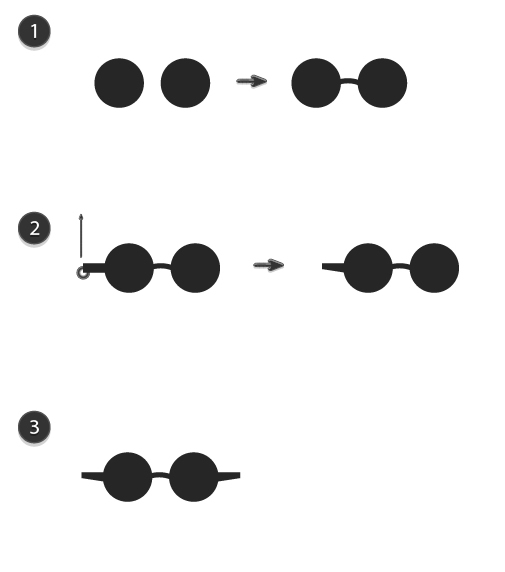
Dùng công cụ Ellipse Tool (L) để vẽ một hình tròn. Hình này sẽ có nét viền màu đen và màu tô màu đen với hiệu ứng Soft Light Transparency. Hãy cẩn thận với Transparency nhé: sau khi bạn tạo một hình tròn với nét viền và màu tô màu đen, vào bảng Appearance, chọn từ Fill và sau đó áp dụng Soft Light trong bảng Transparency. Giữ phím Shift và Alt cùng lúc, và di chuyển cái mắt kính qua bên phải. Bạn vừa nhân đôi nó rồi đấy.
Sử dụng công cụ Pencil Tool (N) với nét viền màu đen mỏng và không tô màu để tạo ra phần khung kính.
Vẽ một hình chữ nhật (không viền, tô màu đen) để tạo ra phần gọng kính (xem hình 2). Dùng công cụ Reflect Tool (O) để tạo một gọng kính khác. Giờ thì để cậu bé thử chiếc kính này nhé!

Bước 6
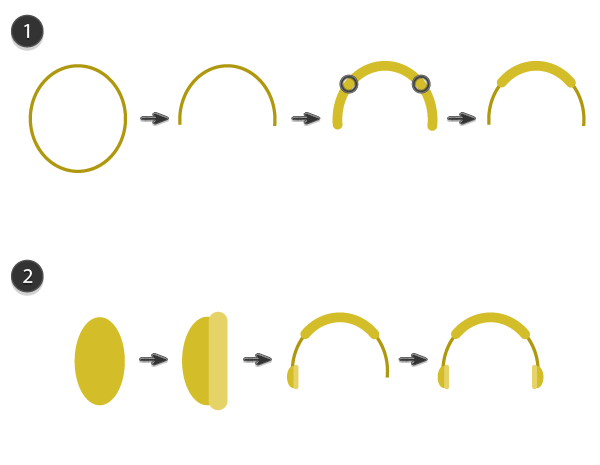
Cậu bé châu Phi dễ thương này có lẽ đang thưởng thức âm nhạc của mình. Hãy tặng cậu ấy một bộ tai nghe nhé.

Vẽ một hình tròn bằng công cụ Ellipse Tool (L), không tô màu và màu nét viền tùy theo chọn lựa của bạn. Dùng công cụ Scissor Tool (C) và đơn giản click chuột vào điểm neo bên trái và phải của hình tròn. Xóa các phần không cần thiết và bạn đã có một nửa hình tròn rồi.
Trong khi hình này vẫn đang chọn, tạo một bản sau đặt phía trước và trong bảng Stroke, tạo một nét viền dày hơn. Tích vào ô Round Cap trong bảng Stroke nữa nhé. Dùng công cụ Scissors Tool (C) một lần nữa và xóa các phần không cần thiết đã được đánh dấu trong hình bên dưới. Bạn đã có phần băng đeo của headphone rồi.
Hình 2. Xóa màu nét viền và chọn màu tô. Vẽ một hình elip. Thêm vào một hình chữ nhật bo tròn bằng công cụ công cụ công cụ Rounded Rectangle Tool. Đặt hai hình này vào phần băng đeo. Sử dụng công cụ Reflect Tool (O), tạo phần đệm bên trái phản chiếu để có được phần đệm bên phải. Tặng tai nghe cho cậu bé nào.

7. Tạo phần nền
Bước 1
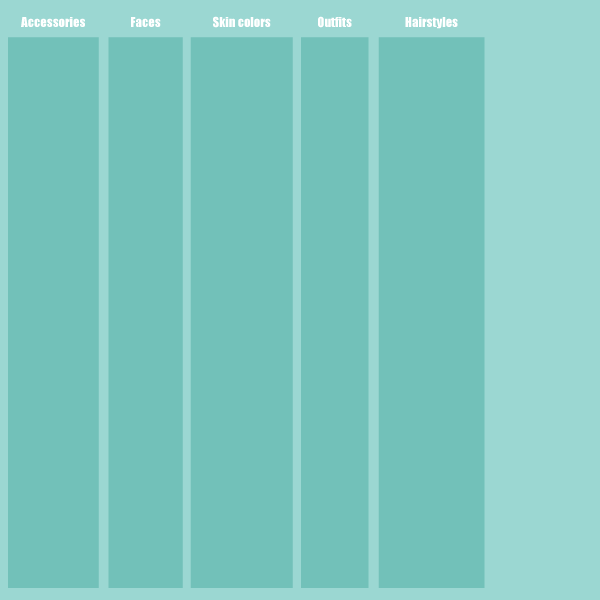
Để thuận tiện, bạn có thể tạo một New layer. Vào bảng Layers (Window > Layers) và nhấp vào nút Create New Layer. Sau đó, khóa layer mà bạn đã vẽ các nhân vật, và cực kỳ quan trọng kéo (bằng con chuột của bạn) layer vừa mới tạo dưới layer các nhân vật.
Vẽ một hình vuông với màu tô màu xanh dương, với kích thước 600 px trong ô Width và Height. Sau đó vẽ năm hình chữ nhật đứng có màu đậm hơn. Cứ để trống cạnh bên phải của phần nền đó nhé – bạn sẽ đặt các nhân vật đã hoàn thành vào đó.
Dùng công cụ Type Tool (T) để đặt tên cho các ô chữ nhật màu xanh đậm. Chữ của bạn có thể sẽ có màu đen, nên bạn hãy dổi sang màu khác theo lựa chọn của mình nhé.

Bước 2
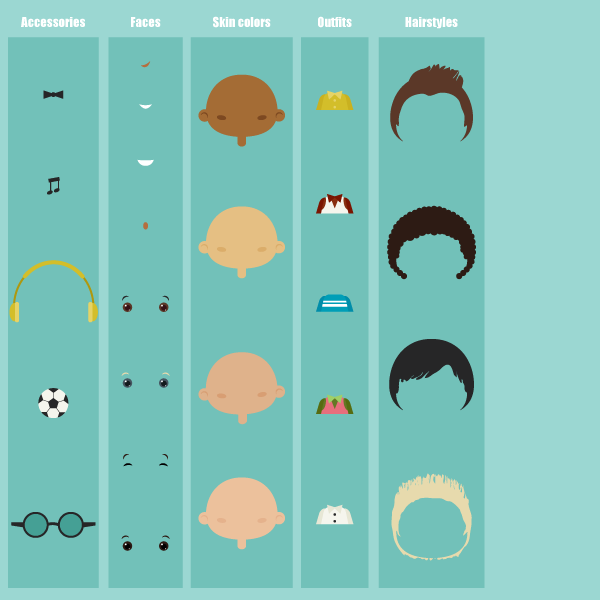
Trước khi kéo mỗi chi tiết vào chỗ của nó, nhóm mỗi mảnh của nhân vật lại với nhau. Đặt các hình theo trật tự của nó.

Bước 3
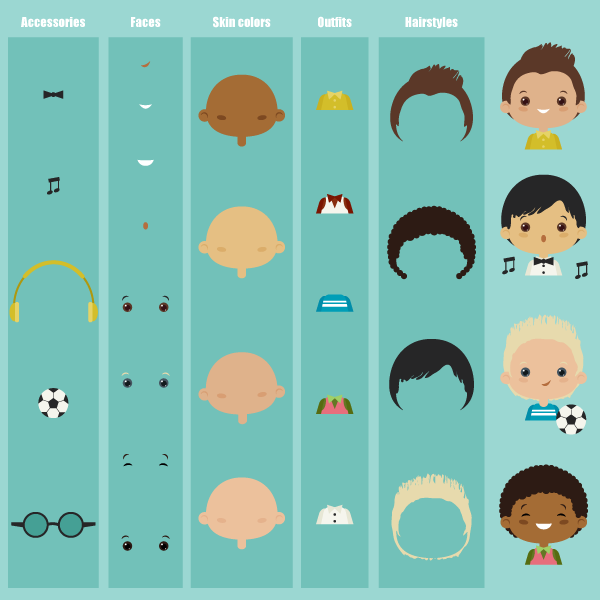
Đây chính là khoảnh khắc thú vị nhất của bài hướng dẫn này – kết hợp tất cả các chi tiết thành các nhân vật khác nhau. Hãy tận hưởng nào!

Yeah! Bạn đã hoàn thành rồi đấy. Gửi đến bạn lời chúc to lớn vì đây thực sự là một công trình lớn đấy. Tôi chắc rằng bây giờ bạn có thể dễ dàng tạo ra được nhiều nhân vật khác nhau. Tôi sẽ dừng tại đây và để cho bạn tận hưởng quá trình này… cho đến lần tiếp theo.
Tham khảo thêm
- doc Hướng dẫn tạo pattern độc đáo bằng Adobe Illustrator
- doc Hướng dẫn vẽ ảnh minh họa bằng phần mềm Adobe Illustrator



