Vòng lặp while trong JavaScript
Trong bài viết dưới đây, chúng ta sẽ tìm hiểu về vòng lặp while trong JavaScript, về chức năng thì nó không khác gì vòng lặp for. Để tìm hiểu rõ hơn về cú pháp và cơ chế hoạt động, mời bạn đọc tham khảo bài viết dưới đây.

Vòng lặp while trong JavaScript
1. Vòng lặp while trong JavaScript
Vòng lặp while trong JavaScript được sử dụng để lặp một phần của chương trình một vài lần. Nếu số lần lặp không được xác định trước thì vòng lặp lặp while được khuyến khích sử dụng trong trường hợp này.
Cú pháp:
while(condition) {
// Khối lệnh được lặp lại cho đến khi condition = False
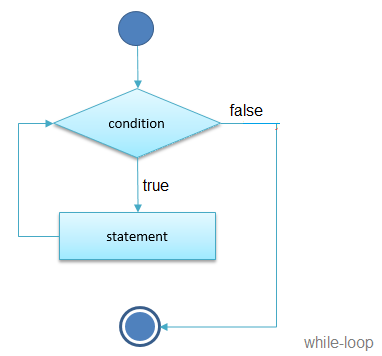
} Lưu đồ thuật toán của vòng lặp while trong JavaScript:

2. Ví dụ vòng lặp while trong JavaScript
Ví dụ sau cho phép bạn nhập một số nguyên cho hạng mục number, click "While Loop", chương trình sẽ in ra số từ 1 đến number:
<html>
<head>
<script type="text/javascript">
function forLoop() {
var output = "";
var number = document.getElementById("number").value;
var i = 1;
while (i <= number) {
output = output + i + "<br>";
i++;
}
document.getElementById("demo").innerHTML = output;
}
</script>
</head>
<body>
Number:
<input type="text" id="number" name="number" />
<input type="button" onclick="forLoop()" value="While Loop" />
<p>
<span id="demo"></span>
</p>
</body>
</html>
Kết quả:
Trên đây là bài viết của eLib.VN về Vòng lặp while trong JavaScript. Javascript hỗ trợ nhiều loại vòng lặp để ta tùy nghi sử dụng trong nhiều tình huống. Tuy nhiên, do thói quen nên có thể bạn sẽ yêu thích một loại vòng lặp Javascript nhất định hơn, dù cho loại đó có thể có nhược điểm về tốc độ hay cú pháp. Chúc các bạn thành công!
Tham khảo thêm
- doc Mệnh đề if-else trong JavaScript
- doc Mệnh đề Switch-case trong JavaScript
- doc Vòng lặp for trong JavaScript
- doc Vòng lặp do-while trong JavaScript




