Thuộc tính Position trong CSS
Thuộc tính position trong CSS xác định vị trí, cách một phần tử sẽ được định vị trên một trang như thế nào. Để tìm hiểu về position trong CSS có cú pháp như thế nào, hoạt động ra sao, mời bạn cùng eLib.VN tham khảo bài viết dưới đây.
Mục lục nội dung

1. Định vị tĩnh (static)
Phần tử được định vị tĩnh luôn được định vị theo dòng bình thường của trang web (thứ tự theo cách nó được sắp xếp trong HTML). Và theo mặc định các phần tử HTML được định vị tĩnh.
Các phần tử được định vị tĩnh không bị ảnh hưởng bởi các thuộc tính top, bottom, left, right và z-index.
Ví dụ:
HTML:
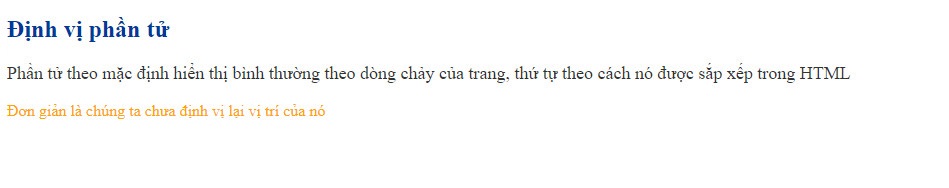
<h2>Định vị phần tử</h2>
<p>Phần tử theo mặc định hiển thị bình thường theo dòng chảy của trang, thứ tự theo cách nó được sắp xếp trong HTML</p>
<div>Đơn giản là chúng ta chưa định vị lại vị trí của nó</div>
CSS:
h2 {
color: #003999;
font-size: 24px;
}
p {
color: #333;
font-size: 18px;
}
div {
color: orange;
font-size: 16px;
}
Kết quả ta được như hình:

2. Định vị tương đối trong CSS
Một phần tử được định vị tương đối được định vị so với vị trí bình thường của nó.
Trong sơ đồ định vị tương đối, vị trí hộp của phần tử được tính theo dòng thông thường. Sau đó, hộp được dịch chuyển từ vị trí bình thường này theo các thuộc tính: top, bottom, left hoặc right.
Hãy thử làm ví dụ sau:
HTML:
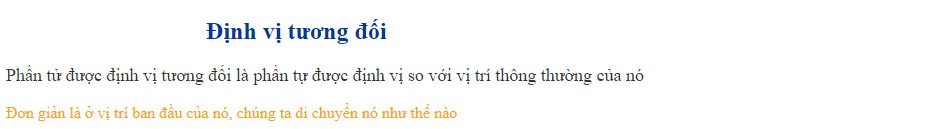
<h2>Định vị tương đối</h2>
<p>Phần tử được định vị tương đối là phần tự được định vị so với vị trí thông thường của nó</p>
<div>Đơn giản là ở vị trí ban đầu của nó, chúng ta di chuyển nó như thế nào</div>
CSS:
h2 {
color: #003999;
font-size: 24px;
position: relative;
left: 100px;
}
p {
color: #333;
font-size: 18px;
}
div {
color: orange;
font-size: 16px;
}
Kết quả nhận được như hình:

3. Định vị tuyệt đối trong CSS
Một phần tử được định vị tuyệt đối sẽ được định vị so với phần tử cha đầu tiên có position khác mặc định.
Nếu không tìm thấy phần tử như vậy, phần tử đó sẽ được định vị trên một trang so với góc ‘trên cùng bên trái’ của cửa sổ trình duyệt.
Vị trí sau cùng của hộp phần tử có thể được chỉ định bằng cách sử dụng một hoặc nhiều thuộc tính, bao gồm: top, right, bottom, left.
Các phần tử được định vị tuyệt đối được đưa ra ngoài luồng thông thường hoàn toàn và do đó không chiếm không gian khi sắp xếp các phần tử anh em.
Note: Nếu phần tử cha di chuyển, phần tử được định vị tuyệt đối cũng sẽ di chuyển theo.
Tuy nhiên, nó có thể chồng lên các phần tử khác tùy thuộc vào giá trị thuộc tính z-index.
Ví dụ:
HTML:
<div class="container">
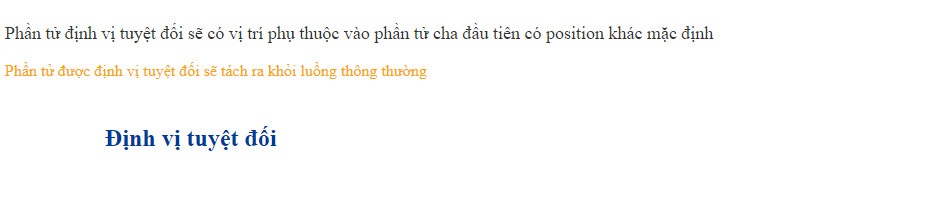
<h2>Định vị tuyệt đối</h2>
<p>Phần tử định vị tuyệt đối sẽ có vị trí phụ thuộc vào phần tử cha đầu tiên có position khác mặc định</p>
<div>Phần tử được định vị tuyệt đối sẽ tách ra khỏi luồng thông thường</div>
</div>
CSS:
.container {
position: relative;
}
h2 {
color: #003999;
font-size: 24px;
position: absolute;
left: 100px;
top: 100px;
}
p {
color: #333;
font-size: 18px;
}
div {
color: orange;
font-size: 16px;
}
Kết quả:

- Nếu phần tử cha đầu tiên của phần tử được định vị tuyệt đối có position là absolute thì margin sẽ bị thu hẹp
- Nếu phần tử cha đầu tiên của phần tử được định vị tuyệt đối có position là relative thì margin sẽ không bị thu hẹp
4. Định vị cố định
Định vị cố định (fixed) là một chức năng định vị gần giống với định vị tuyệt đối
Sự khác biệt duy nhất là, một phần tử được xác định position: fixed; sẽ được cố định với khung nhìn của trình duyệt và không di chuyển khi cuộn lên hay cuộn xuống.
Phương pháp này thường được ứng dụng để cố định menu trang web khi cuộn.
Cú pháp của nó như thế này:
.box {
position: fixed;
top: 10px;
}
Lưu ý: Trong trường hợp bạn chọn in trang, phần tử được định vị cố định được hiển thị trên mọi trang in (ngay cả trong bản in xem trước). IE7 và IE8 chỉ hỗ trợ giá trị cố định nếu a! DOCTYPE được chỉ định.
Trên đây là bài viết của eLib.VN về thuộc tính Position trong CS. Trong lập trình web thực tế thì chúng ta thường xuyên phải sắp xếp bố cục, vị trí không theo dòng chảy thông thường, trong đó thuộc tính position là cực kỳ hữu ích.
Tham khảo thêm
- doc CSS Background
- doc CSS Border
- doc CSS display
- doc Thuộc tính float trong CSS
- doc Thuộc tính Font trong CSS
- doc Thuộc tính Margin trong CSS
- doc Thuộc tính opacity trong CSS
- doc Thuộc tính overflow trong CSS
- doc Thuộc tính Padding trong CSS
- doc Thuộc tính Align trong CSS
- doc Thuộc tính white-space trong CSS
- doc Thuộc tính tùy chỉnh kích thước trong CSS
- doc Thuộc tính word-wrap trong CSS
- doc Thuộc tính outline trong CSS
- doc Thuộc tính visibility trong CSS
- doc Thuộc tính Counter trong CSS
- doc Block và Inline trong CSS
- doc Thuộc tính cursor trong CSS
- doc Tạo kiểu, viết CSS cho List
- doc Tạo kiểu, viết CSS cho Link
- doc Thuộc tính z-index trong CSS
- doc Pesudo Element trong CSS
- doc Pesudo class trong CSS



