Thẻ Div trong HTML
Thẻ Div trong HTML là gì? Và dùng để làm gì? Hãy cùng eLib.VN tìm hiểu về Thẻ Div trong HTML qua bài viết này nhé.
Mục lục nội dung

1. Thẻ Div trong HTML
Thẻ Thẻ HTML <div> hay thẻ div trong html được sử dụng để nhóm nhiều phần tử HTML lại với nhau..
Chúng ta biết rằng mỗi thẻ trong HTML đều có mục đích cụ thể chẳng hạn như thẻ p được sử dụng để chỉ định một đoạn văn bản, các thẻ <h1> đến <h6> được sử dụng để chỉ định tiêu đề. Nhưng thẻ <div> chỉ như một khối chứa nhiều thẻ khác bên trong và phân chia tài liệu HTML thành các phần khác nhau. Vì thế thẻ div cũng được sử dụng để trình bày bố cục cho trang web.
Thẻ div thường được các nhà phát triển web sử dụng để nhóm các phần tử HTML với nhau và áp dụng các kiểu CSS cho nhiều phần tử cùng một lúc. Ví dụ: Nếu bạn gộp một tập hợp các phần tử đoạn văn vào một phần tử div để bạn có thể tận dụng các kiểu CSS và áp dụng kiểu chữ cho tất cả các đoạn văn cùng một lúc thay vì viết mã cho cùng một kiểu cho mỗi phần tử đoạn văn đó.
<div style="border:1px solid pink;padding:20px;font-size:20px">
<p>Đoạn văn thứ nhất.</p>
<p>Đoạn văn thứ hai</p>
<p>Đoạn văn thứ n </p>
</div>
Kết quả:
Đoạn văn thứ nhất.
Đoạn văn thứ hai
Đoạn văn thứ n
2. Sự khác nhau giữa thẻ div và thẻ span trong HTML
| Thẻ div | Thẻ span |
|---|---|
| HTML div là một phần tử khối (block). | HTML span là một phần tử một dòng (inline) |
| HTML div được sử dụng để nhóm các phần tử có liên quan lại thành một khối. | HTML span được sử dụng để nhóm các văn bản, hình ảnh ... thành nhóm nhỏ. |
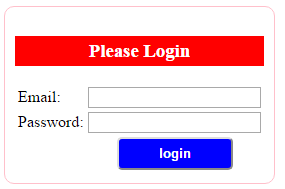
3. Ví dụ về HTML div - Login Form
Trong ví dụ này, chúng ta sử dụng thẻ div để tạo một box và có một form login bên trong box đó. Dưới đây là code css và html và download code ví dụ.
CSS code:
.loginform {
padding: 10px;
border: 1px solid pink;
border-radius: 10px;
float: left;
margin-top: 10px;
}
.formheading {
background-color: red;
color: white;
padding: 4px;
text-align: center;
}
.sub {
background-color: blue;
padding: 7px 40px 7px 40px;
color: white;
font-weight: bold;
margin-left: 70px;
border-radius: 5px;
}
<div class="loginform">
<h3 class="formheading">Please Login</h3>
<form action="LoginServlet" method="post">
<table>
<tr>
<td>Email:</td>
<td><input type="email" name="email"/></td>
</tr>
<tr>
<td>Password:</td>
<td><input type="password" name="password"/></td>
</tr>
<tr>
<td colspan="2" style="text-align:center"><input class="sub" type="submit" value="login"/></td>
</tr>
</table>
</form>
</div>
Kết quả:

Trên đây là bài viết của eLib.VN về Thẻ Div trong HTML. Thẻ <div> nếu bạn chỉ sử dụng trong HTML không thì có thể bạn sẽ chưa hiểu lắm về vai trò của nó dẫn đến việc hiểu sai, mà khi bạn làm việc với CSS thì đây là thẻ mà bạn có thể sẽ rất thích vì đơn giản là sử dụng quá nhiều. Bạn đọc cần lưu ý.
Tham khảo thêm
- doc Thẻ Marquee trong HTML
- doc Thẻ Textarea trong HTML
- doc Doctype HTML
- doc Thẻ title trong HTML
- doc Thẻ meta trong HTML
- doc Thẻ pre trong HTML
- doc Thẻ code trong HTML
- doc Thẻ Label trong HTML
- doc Thẻ Input trong HTML
- doc Thẻ Button trong HTML
- doc Thẻ HR trong HTML
- doc Thẻ BR trong HTML
- doc Thẻ Script trong HTML
- doc Thẻ NoScript trong HTML
- doc Thẻ b trong HTML
- doc Thẻ Quotes trong HTML



