Đối tượng Document trong JavaScript
Đối tượng Document trong JavaScript là gì? Có những thuộc tính và sử dụng những phương thức nào? Mời bạn đọc cùng tham khảo bài viết dưới đây của eLib để tìm hiểu thêm về đối tượng Document trong JavaScript nhé!
Mục lục nội dung

Đối tượng Document trong JavaScript
1. Đối tượng document trong JavaScript
Đối tượng document trong JavaScript đại diện cho toàn bộ tài liệu HTML.
Khi tài liệu html được tải trong trình duyệt, nó sẽ trở thành một đối tượng document. Nó là phần tử gốc đại diện cho tài liệu html. Nó có các thuộc tính và phương thức. Nhờ sự giúp đỡ của đối tượng document, chúng tôi có thể thêm nội dung động vào trang web.
Đối tượng document là thuộc tính của đối tượng window, vì vậy nó có thể được truy cập bằng cách:
window.documentHoặc:
documentTheo W3C - "Document Object Model (DOM) - Mô hình đối tượng document (DOM) là giao diện nền tảng và trung lập ngôn ngữ cho phép các chương trình và tập lệnh tự động truy cập và cập nhật nội dung, cấu trúc và css của tài liệu".
2. Các thuộc tính của đối tượng document
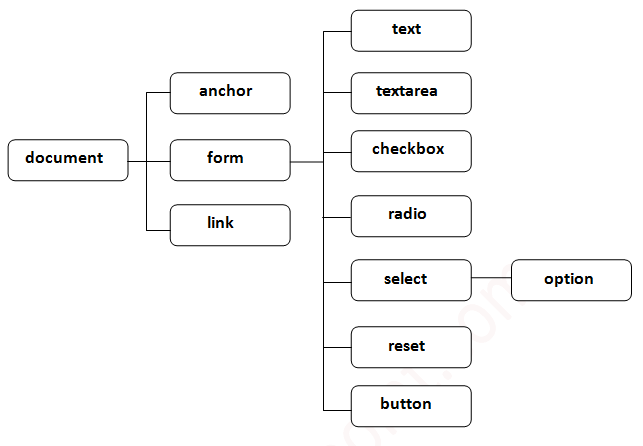
Hình dưới đây thể hiện các thuộc tính của đối tượng docment.

Các thuộc tính của đối tượng document
3. Các phương thức của đối tượng document
Chúng ta có thể truy cập và thay đổi nội dung của trang web bằng các phương thức của đối tượng document.
Các phương thức quan trọng của đối tượng document như sau:
| Phương thức | Mô tả |
|---|---|
| write("string") | Viết chuỗi đã cho trên doucment. |
| writeln("string") | Viết chuỗi đã cho trên doucment với ký tự newline ở cuối. |
| getElementById() | Trả về phần tử có giá trị id đã cho. |
| getElementsByName() | Trả về tất cả các phần tử có giá trị name đã cho. |
| getElementsByTagName() | Trả về tất cả các phần tử có tên thẻ đã cho. |
| getElementsByClassName() | Trả về tất cả các phần tử có class đã cho. |
4. Truy cập giá trị trường bằng đối tượng document
Trong ví dụ này, chúng ta sẽ nhận được giá trị của văn bản đầu vào từ người dùng. Ở đây, chúng ta đang sử dụng document.form1.name.value để lấy giá trị của trường name:
document: là phần tử gốc đại diện cho tài liệu html.
form1 : là tên của biểu mẫu.
name : là tên thuộc tính của văn bản đầu vào.
value : là thuộc tính, trả về giá trị của văn bản đầu vào.
Dưới đây là ví dụ sử dụng đối tượng document:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Vi du doi tuong document trong JavaScript</title>
<script type="text/javascript">
function printValue() {
var name = document.form1.name.value;
alert("Welcome: " + name);
}
</script>
</head>
<body>
<form name="form1">
Enter Name: <input type="text" name="name" />
<input type="button" onclick="printValue()" value="Display Name" />
</form>
</body>
</html>Kết quả:
Trên đây là bài viết của eLib.VN về Đối tượng Document trong JavaScript. Hy vọng bài viết hữu ích cho bạn.
Tham khảo thêm
- doc Document.getElementById() trong JavaScript
- doc Document.getElementsByName() trong JavaScript
- doc Document.getElementsByTagName() trong JavaScript
- doc Thuộc tính innerHTML trong JavaScript
- doc Thuộc tính innerText trong JavaScript




