Cú pháp CSS
Các thẻ HTML giúp các bạn xây dựng lên bộ khung của trang web. Trong đó, CSS giúp các bạn trang trí, thiết kế vẻ bề ngoài cho trang web đó. Cùng eLib.VN tìm hiểu về cú pháp CSS qua bài viết dưới đây.
Mục lục nội dung

Cú pháp CSS
1. Cú pháp CSS
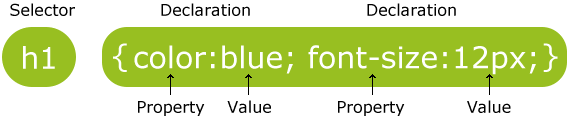
Bộ quy tắc CSS chứa selector và khối khai báo.

Selector: Bộ chọn cho biết phần tử HTML bạn muốn tạo kiểu cách. Nó có thể là bất kỳ thẻ nào như <h1>, <title>,...
Declaration Block: Khối khai báo có thể chứa một hoặc nhiều khai báo được phân cách bởi dấu chấm phẩy (;). Đối với ví dụ trên, có hai khai báo:
- color: yellow;
- font-size: 11 px;
Mỗi khai báo chứa một tên thuộc tính và giá trị, được phân cách bởi dấu hai chấm.
Property: Một property là một kiểu của thuộc tính của phần tử HTML. Nó có thể là color, border,...
Value: Các giá trị được gán cho thuộc tính CSS. Trong ví dụ trên, giá trị "yellow" được gán cho thuộc tính color.
Selector{Property1: value1; Property2: value2; ..........;}2. Ví dụ
Trong ví dụ sau tất cả các phần tử <p> sẽ được căn giữa, với màu chữ đỏ:
p {
color: red;
text-align: center;
}Trên đây là bài viết của eLib.VN về cú pháp cơ bản trong CSS. Hy vọng những kiến thức cơ bản này giúp bạn đọc hiểu rõ hơn về CSS.
Tham khảo thêm
- doc CSS Selector
- doc Liên kết CSS với HTML
- doc Đơn vị đo trong CSS
- doc Mã màu trong CSS
- doc Comment trong CSS




