Các nhóm công cụ thông dụng trong Adobe Illustrator
Khi bạn sửa dụng phần mềm Adobe Illustrator thì điều đầu tiên bạn cần quan tâm chính là thanh công cụ. Thanh công cụ của Illustrator được bố trí khoa học bằng việc phân chia thành các nhóm công cụ khác nhau với cùng một chức năng. Bài viết dưới đây sẽ giới thiệu cho bạn các nhóm công cụ đó.
Mục lục nội dung

1. Các nhóm công cụ chính
1.1 Nhóm công cụ Selection Tool
+ Selection Tool (V) : Công cụ mặc định để chọn và di chuyển các đối tượng, bạn chỉ cần click vào đối tượng và dùng chuột để di chuyển hình là được nhé
+ Direct Selection Tool ( A): Được sử dụng để chọn các đường hoặc đoạn riêng biệt của một đối tượng, hay nói các khác nó được dùng để chọn điểm neo trong một hình vẽ, và được dùng để nắn chỉnh hình đó.
+ Magic wantd: Được sử dụng để tạo các vùng chọn dựa vào mầu tô và mầu nét của đối tượng. bề dày nét, độ mờ đục đối tượng và chế độ hòa trộn.
+ Lasso: Được sử dụng để tạo các vùng chọn bằng cách rê xung quanh các đối tượng mong muốn.

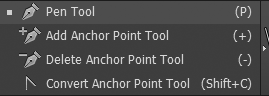
1.2 Nhóm công cụ Pen Tool
+ Pen Tool (P): Được sở dụng để vễ các đoạn đường thẳng và đường cong bedier.
+ Add Anchor Point Tool ( +): tăng thêm 1 điểm neo trên đoạn thẳng hoặc đường cong đã vẽ.
+ Delete Anchor Point Tool ( -): Trừ bớt 1 điểm neo trên đoạn thẳng hoặc đường cong đã vẽ.
+ Convert Anchor Point Tool ( Shift + C): Công cụ điều chỉnh vector trên đường cong đã vẽ, nó có thể lựa chọn một phía của đường vector đó.

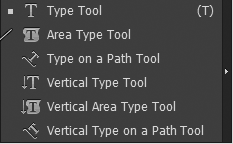
1.3 Nhóm công cụ gõ chữ
+ Type: Được sử dụng để thêm text vào Artboard. Bên trong Type còn có các công cụ theo các dạng text khác nhau.
+ Type Tool (T): công cụ thêm text tự do vào trang giấy Artboard, bạn có thể click ở bất kỳ đâu để viết chữ, hoặc tạo ra 1 form text để copy text từ Word vào trong file thiết kế.
+ Area Type Tool: Công cụ dàn text trong hình vẽ. Bạn chỉ cần chọn hình muốn để text vào trong đó chọn Area Type Tool click và đường Path của hình đó và bắt đầu gõ text hoặc copy text vào đó.
+ Type on a Path Tool: Text viết theo được Path được chọn trước đó. Bạn chỉ việc chọn công cụ và trỏ con trỏ chuột vào đường viền đó bắt đầu viết nhé.
+ Vertical Type Tool: Text sổ xuống theo chiều dọc
+ Vertical Area Type Tool: Viết text sổ xuống trong hình
+ Vertical Type on a Path Tool: Viết text sổ xuống theo đường path

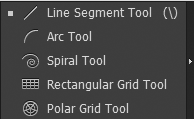
1.4 Nhóm công cụ tạo đường
+ Line Segment: Được sử dụng để tạo các đoạn đường thẳng
+ Arc Tool: đường cong 45 độ
+ Spiral Tool: Vẽ đường xoán ốc
+ Rectangular Grid, Polar Grid: Vẽ đường lưới vuông, tròn.

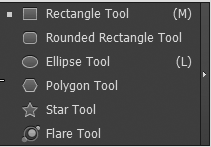
1.5 Nhóm công cụ tạo cái hình học cơ bản
+ Rectangle (M): Được sử dụng để vẽ hình chữ nhật.
+ Rounded Rectangle: Được sử dụng để vẽ hình chữ nhật bo tròn
+ Ellipse Tool (L): Vẽ hình ê líp
+ Polygon tool: Vẽ các hình đa giác
+ Star Tool: Vẽ hình ngôi sao
+ Flare Tool: Tạo ánh sáng lóe.

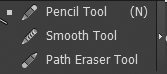
1.6 Nhóm công cụ dùng để vẽ hình
+ Công cụ vẽ Paintbrush: Được sử dụng để vẽ tô các đường và hình dạng
+ Công cụ vẽ tự do Pencil: Được sử dụng để vẽ các đường và hình dạng tự do.

+ Blob brush: Được sử dụng để tô các đường bằng các đường Path phức hợp.
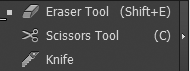
+ Eraser: Được sử dụng để xóa các nét và các vùng tô ra khỏi các đối tượng.

2. Các công cụ thường sử dụng trong Adobe Illustrator
Phần trên bài viết đã giới thiệu cho các bạn biết được những nhóm công cụ chính của phần mềm Illustrator. Tiếp theo, chúng ta sẽ tìm hiểu tiếp những công cụ mà một nhà thiết kế chuyên nghiệp phải biết sử dụng:
2.1 Thước
Thước kẻ giúp bạn thiết kế chính xác hơn, canh hàng hay khoảng cách đối tượng khác nhau trên Artboard.

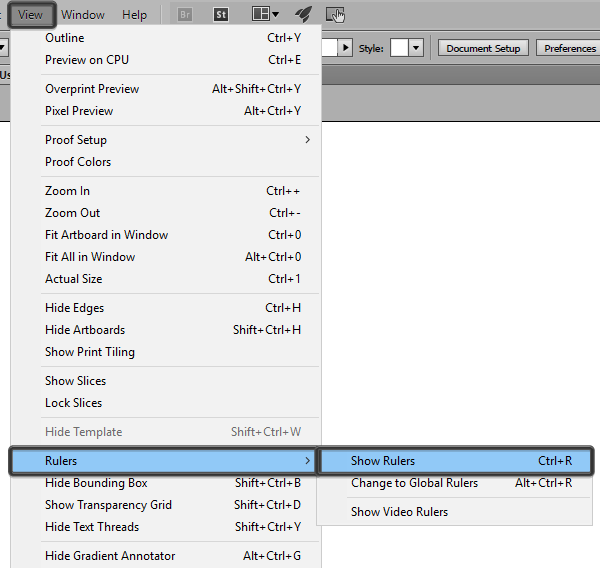
Mặc định thước kẻ sẽ không xuất hiện, nhưng bạn có thể dễ dàng hiện nó lên bằng tổ hợp phím Control - R hoặc vào View > Rulers > Show Rulers.

Một khi thước kẻ đã bật lên, bạn có thể dễ dàng canh đo hay điều chỉnh thước để canh vị trí các điểm neo bằng việc kéo thước từ thanh ruler xuống màn hình thiết kế, tạo một hay nhiều thước tùy thuộc vào việc bạn muốn đạt mục đích nào.
Tôi hay sử dụng thước kết hợp với lưới trong hầu hết trường hợp nó cho phép tôi canh chỉnh hài hòa các tác phẩm của mình. Chúng cũng làm cho quá trình dễ dàng hơn rất nhiều, vì tôi có thể xác định chính xác mọi vị trí chỉ cần sử dụng một vài nhấp chuột.
Nếu bạn chưa bao giờ sử dụng công cụ này, tôi thành thật khuyên bạn nên dùng thử nó. Tôi lạc quan để nói rằng, bạn có thể tìm thấy sự hứng khởi trong công việc khi bạn thấy được tiềm năng của nó.
2.2 Công cụ pha trộn Blend Tool
Số 2 trong danh sách của chúng tôi là công cụ Blend Tool, và có lẽ nó là một công cụ đáng sợ nhất đối với những người mới bắt đầu, vì nó tốn thời gian mới sử dụng thành thạo được.
Công cụ này không quá phức tạp nhưng hầu hết mọi người không biết sử dụng cho mục đích gì.
Giống như hầu hết các công cụ trong Illustrator, công cụ Blend Tool vô cùng linh hoạt vì nó có thể được khai thác để tạo ra mô hình hình lặp đi lặp lại, bảng màu, hoặc bao hàm tên của nó, pha trộn màu giữa hai hoặc nhiều đối tượng.
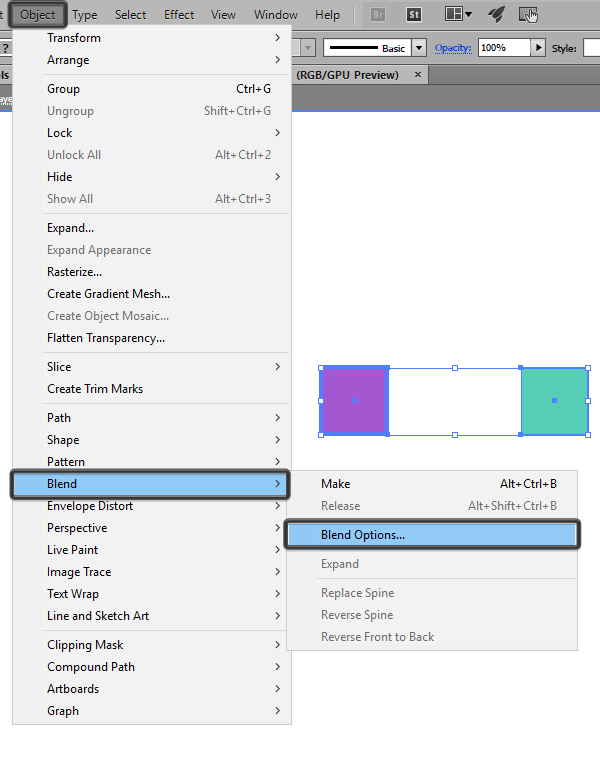
Bạn có thể tìm thấy nó dưới Object > Blend, chỗ tùy chọn (Blend Options) và tất nhiên phải kích hoạt nó (Make hoặc Alt-Control-B) và tạo ra bất cứ điều gì bạn đang cố gắng để đạt được.

Tôi sử dụng nó khi tôi cần phải tạo bảng màu dựa trên màu cơ sở nhưng tôi không thực sự chắc chắn khi chọn màu nào tốt nhất. Trong các trường hợp này, tôi chọn công cụ tự động tạo ra các giá trị màu đều cho kết quả tốt nhất.

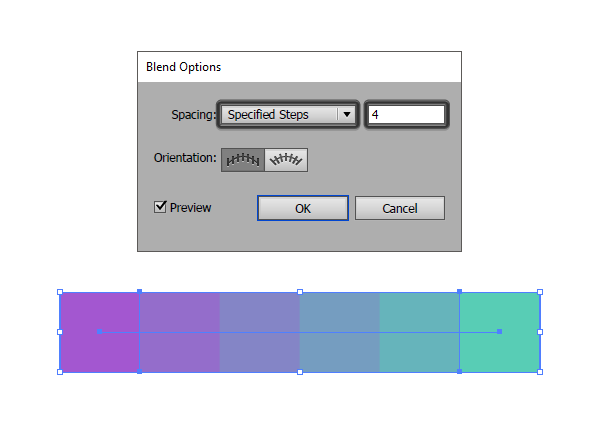
Điều thú vị của công cụ này là nó thật sự chính xác vì bạn có thể kiểm soát được từng bước (về màu sắc và lặp lại các đối tượng) nó tạo ra, cho bạn đầy đủ quyền kiểm soát nó.
Nếu bạn sử dụng nó để tạo ra các màu như tôi làm, bạn nên nắm rõ các bước nâng cao mà bạn sử dụng, phải thực hiện chuyển đổi một số giá trị khác, vì không phải tất cả các màu đều sử dụng ngay được. Sử dụng một giá trị nhỏ hơn, và công cụ sẽ dày lên, giúp bạn có thể xây dựng được bảng màu riêng bạn.
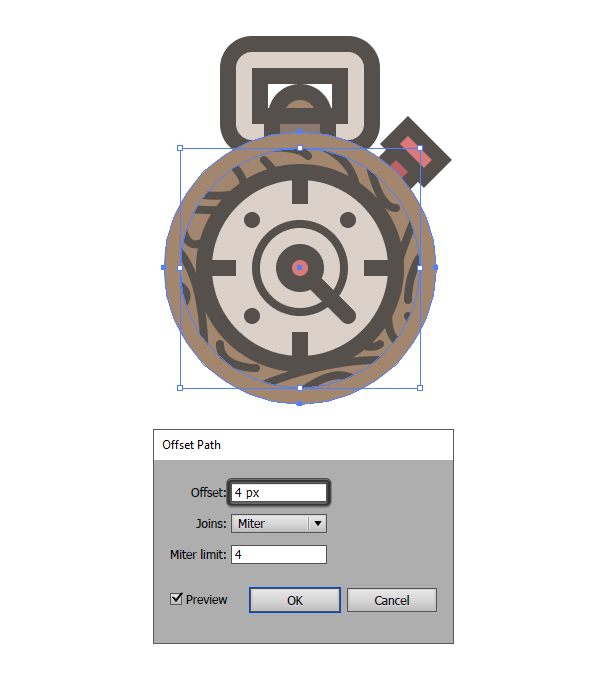
2.3 Offset Path
Cho dù bạn đang cố gắng để tạo ra một bản sao lớn hơn của một đối tượng đã tồn tại hoặc cung cấp cho hình dạng phác thảo, bạn vẫn cần có công cụ Offset Path.
Như tên gọi, công cụ thực hiện bằng tạo một đường path với một đối tượng đã chọn theo hướng bên ngoài, để tạo ra một bản lớn hơn bên dưới giống hệt nhau về hình thức và màu sắc, nhưng không cùng kích thước.
Tôi thực sự thích làm việc với Offset Paths khi tạo biểu tượng đường thẳng vì khi sử dụng chỉ là một vài nhấp chuột có thể dễ dàng đạt được những đường nét dày và dễ hơn tạo đường path trên stroke.

Để sử dụng công cụ bạn có thể tìm đến Object > Path, và khi chọn một đối tượng nhấp vào Offset Path, bạn sẽ có tùy chọn bạn cần, trong phần kích thước của Offset nhập vào các thông số Joins và Miter Limit.
Tôi chắc chắn rằng, bạn có thể tìm sử dụng nó trong dự án trong tương lai của bạn, vì vậy hãy kiểm tra xem và thử một chút với nó.
2.4 Clipping Mask
Wow, công cụ này có lẽ là một trong những công cụ mà bản thân tôi không sử dụng thường xuyên khi bắt đầu, nhưng một khi tôi bắt đầu, nó hoàn toàn thay đổi cách tôi nhìn thấy hình dạng và tác phẩm của tôi.
Bây giờ nếu bạn không biết, Clipping Mask là một công cụ hoàn hảo của Adobe, "Cho phép hiển thị một phần đối tượng, phần khác sẽ bị che lại".
Thông thường, khi tạo các thành phần phức tạp, bạn có thể nhanh chóng nghĩ ngay đến bảng Pathfinder với chế độ Shape Modes là cách để điều chỉnh hình dạng của các đối tượng. Nhưng tôi đã học được cách nâng cao, Clipping Mask có thể thực sự là một giải pháp tốt hơn vì nó mang lại cho bạn sức mạnh hoàn hảo để thao tác trên các hình dạng.

Đầu tiên, công cụ này dễ dàng để sử dụng thành thục nhằm tạo ra các hình dạng phức tạp.
Thứ hai, các hình dạng dễ dàng chỉnh sửa vì tất cả hình dạng từ trong Clipping Mask có thể được thay đổi kích cỡ, thay đổi vị trí và điều chỉnh tới chừng nào bạn nhập vào các Mask, mà không thể làm với Pathfinder.
Bạn có thể đọc thêm về sử dụng Clipping Masks nâng cao trên Shape Modes của công cụ Pathfinder để biết các sử dụng, và điều quan trọng nhất là bạn không thử nó.
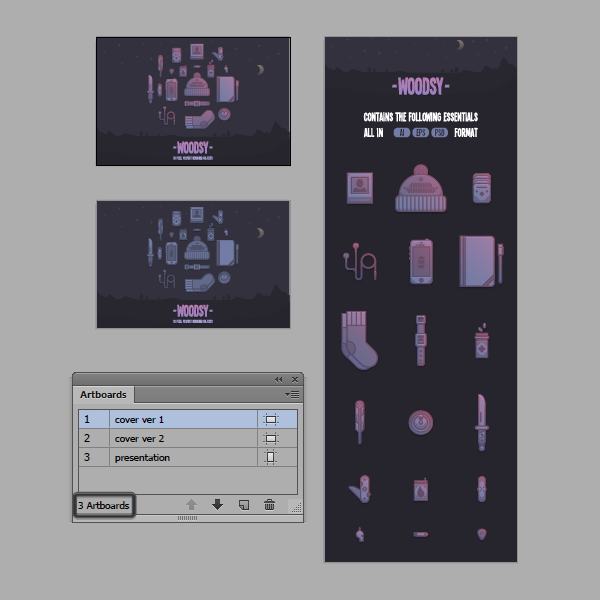
2.5 Artboards
Tiếp theo danh sách của chúng tôi là bảng Artboards, có lẽ đây là một trong những tính năng lớn nhất mà Illustrator đã cung cấp, vì bạn có thể tạo các dự án với nguyên liệu trong một tài liệu, và xem tất cả chúng cùng một thời điểm.
Bằng cách này, bạn có thể tạo các biến thể của một tác phẩm, khám phá phong cách khác nhau và có một so sánh trực tiếp giữa chúng, làm cho nó dễ dàng hơn để thực hiện.

Bây giờ, công cụ Artboard là thực tế mà chúng tôi bố trí tác phẩm nghệ thuật của chúng tôi, nó có thể cũng là một công cụ xuất mạnh mẽ, đặc biệt là khi giao dịch với các gói icon, vì bạn có thể tạo ra nhiều Artboards, và gán một cho mỗi icon.
![]()
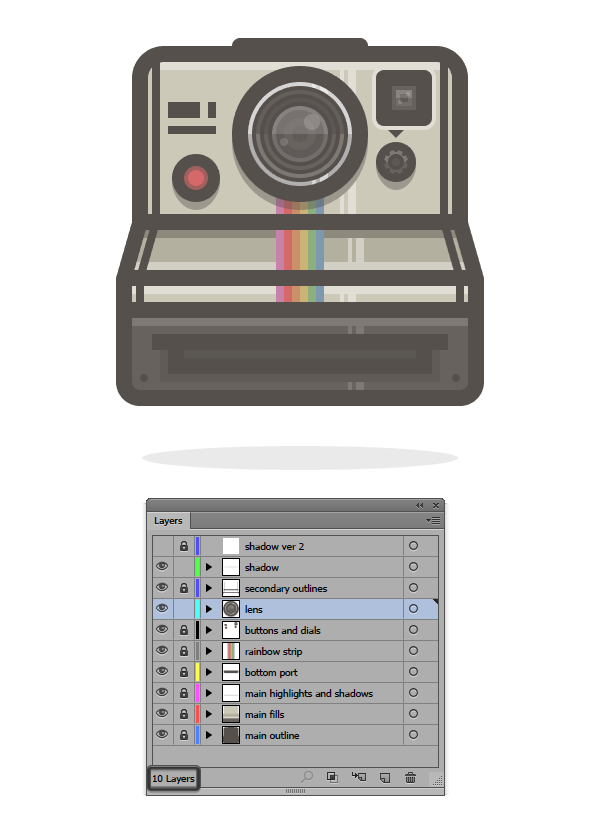
2.6 Layers
Nếu bảng Artboards cho phép bạn tạo ra nhiều nguyên liệu cần thiết thì bảng Layers cho phép bạn tạo ra các thành phần chi tiết, cách sử dụng một cơ cấu hợp lý dễ dàng xác định và điều chỉnh các phần khác nhau của tác phẩm nghệ thuật mà không cần phải lo lắng bị xóa hoặc thất lạc do nhầm lẫn.
Thật sự, tôi đã sử dụng bảng điều khiển với mỗi dự án, vì tôi muốn thiết lập một hình dạng chi tiết ngay từ đầu, bằng cách ghi nhãn từng phần ứng với các thành phần cho phép tôi thực hiện khi đến khi hoàn thành sản phẩm.

Bạn có thể khóa, ẩn, đổi tên và đặt lại vị trí mỗi layer, cho bạn một cái nhìn tốt hơn và hiểu được những gì bạn đang tạo ra. Bằng cách này, bạn có thể tập trung vào một việc tại một thời điểm và khám phá tùy chọn các style khác nhau, dĩ nhiên bạn có thể xóa bỏ hoặc ẩn cho đến khi bạn đã thực hiện thao tác cuối cùng.
Nếu bạn đã sử dụng chỉ mỗi một layer, có thể bạn đã biết rằng, nó thật sự khó khăn để xem từng hình trên mỗi layer, đặc biệt, khi bạn có những group và mask, bạn có thể muốn nghĩ lại cách làm bằng cách sử dụng nhiều layer sẽ thuận tiện cho cuộc sống của bạn hơn.
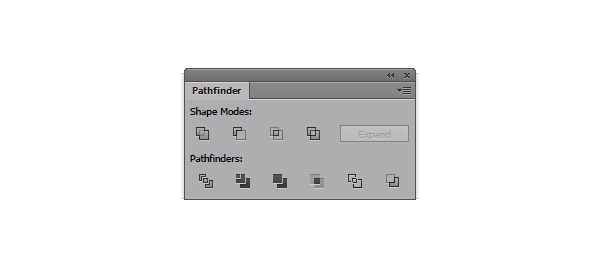
2.7 Pathfinder
Công cụ số bốn trong danh sách của chúng tôi là Pathfinder hay chính xác hơn là Shape Modes, cho phép bạn tạo một hình dạng mới bằng cách thao tác trên hai đường path hoặc nhiều đối tượng.
Tại thời điểm này, bạn có thể nghĩ đến việc loại bỏ một vài đường thẳng, và Clipping Mask là một giải pháp tốt hơn Pathfinder. Nếu bạn cần điều chỉnh hình dạng và thêm hiệu ứng và các yếu tố khác, Clipping Mask luôn là cách hiệu quả hơn để thực hiện. Nhưng nếu bạn cần để tạo ra một hình dạng hoàn toàn mới đơn giản như một hình chữ nhật, Pathfinder là một cách để thực hiện.

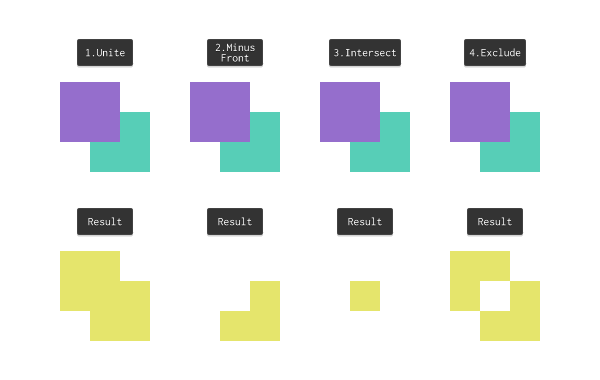
Bạn có thể sử dụng Unite, Subtract, Intersect và Exclude để tạo những hình dạng mới và thú vị cũng như chế độ Mode để phù hợp cho công việc.

Cá nhân tôi sử dụng Minus Front Mode nhiều, khi tôi cần để cắt làm hai vì tôi có thể dễ dàng tạo hình chữ nhật, đặt nó lên các hình dạng và sử dụng nó để tạo một hình tách rời.
Chắc chắn, có một giải pháp tốt hơn cho điều này, nhưng bạn phải dành thời gian để xem, mỗi công cụ có thể trở thành một phương tiện để hoàn thành theo cách khác nhau và sáng tạo theo một cách riêng.
Theo mặc định, bảng công cụ này được ẩn đi, nếu bạn muốn sử dụng nó, bạn sẽ đi tới đầu menu View và cuộn xuống dưới danh sách để tìm nó. Ngay khi bạn nhấp vào nó, công cụ này sẽ hiển trị trên màn hình và có thể sử dụng.
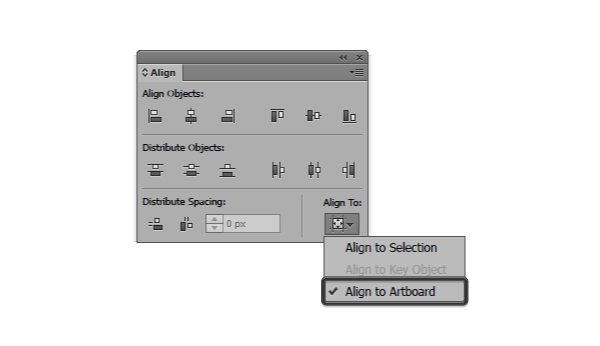
2.8 Align
Cho dù bạn muốn sắp xếp một đối tượng trên Artboard hoặc phân loại các hình dạng ở từng dạng cụ thể, bảng Align là công cụ tốt nhất để thực hiện công việc này. Nó là công cụ dễ sử dụng và khơi dậy đam mê của mọi người rất nhanh chóng.
Tôi sử dụng nó hầu hết thời gian cùng với các dự án, vì tôi có thể dễ dàng chuyển đổi sang các hình dạng khác hoặc canh chỉnh chúng thành một dạng riêng mà không cần phải lo lắng việc canh chỉnh không hoàn hảo.
Theo mặc định, một số bảng tùy chọn được ẩn đi, do đó bạn sẽ phải bấm vào mũi tên xuống và Show Options để cho chúng hiển thị.
Ngay khi thực hiện, bạn sẽ có một chức năng mới gọi là Distribute Spacing, cho phép bạn xác định chính xác vị trí của hai hoặc nhiều hình dạng tại một khoảng cách được chỉ định.

Bạn cũng sẽ đạt được quyền kiểm soát cách canh chỉnh được thuần thục, vì bạn có thể lựa chọn giữa Key Object hoặc Artboard . Nếu không, Illustrator sẽ luôn canh chỉnh các đối tượng của bạn ngay tùy chọn đầu tiên.
Cá nhân tôi luôn thiết lập Align To set sang Artboard, vì nếu tôi cần phải sắp xếp một đối tượng khác, đơn giản tôi sẽ chỉ cần chọn chúng và sau đó bấm vào một trong những thứ mà tôi muốn thực hiện như Key Object để thiết lập canh chỉnh nó.
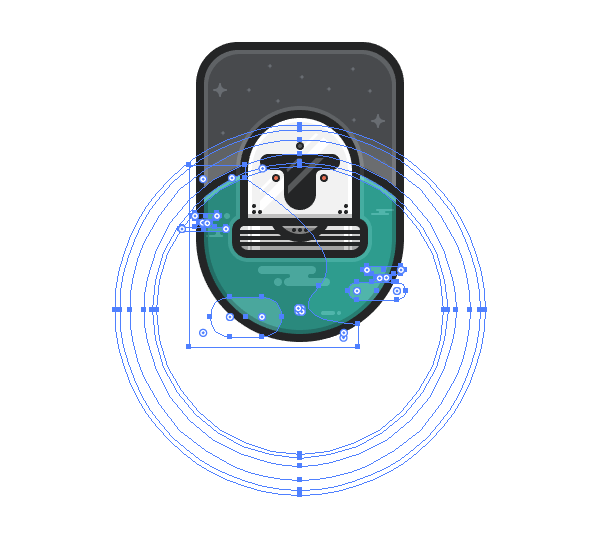
2.9 Grid
Tôi đã nói về hệ thống Grid của Illustrator vào thời gian trước đây khi tôi cố gắng đi sâu nhất có thể và giải thích tất cả sự hiểu biết về nó, và cách sử dụng để tạo ra tác phẩm tốt hơn.

Mặc dù đã khá lâu nhưng tất cả các thông tin trong bài viết vẫn còn hợp lệ, vì vậy tôi khuyên bạn kiểm tra xem nó vì tôi chắc chắn nó sẽ giúp bạn hiểu rõ hơn về cách thức Illustrator hoạt động như thế nào. Tất cả mọi thứ bạn tạo ra trên đầu của một Grid, có thể mặc hoặc một tùy chỉnh của riêng bạn lựa chọn.
2.10 Snap to Grid / Pixel Grid
Bản thân công cụ Grid là một công cụ mạnh, nhưng ngay khi bạn bắt đầu rời rạc với những điểm ảnh hoàn hảo, bạn sẽ phải biết kết hợp chúng với Snap to Grid / Pixel Grid để giúp cho bạn thực hiện cấp độ tiếp theo.
Tôi nhớ khi tôi bắt đầu sử dụng công cụ này tôi không để ý đến "pixel-crisp là gì"? cứ theo thiết kế tự nhiên. May mắn cho tôi, không tốn thời gian nhiều để nhận ra những đường thẳng tôi thực hiện (đó là thiết kế icon) được thiết lập theo hướng và dính đối tượng vào Pixel Grid khi làm việc.
Vì vậy, nếu trước đây bạn chưa bao giờ sử dụng tùy chọn Snap to Grid / Pixel Grid trong thực đơn View, tôi khuyên bạn nên bắt đầu tìm hiểu và sử dụng chúng vào các dự án của bạn, bạn sẽ tìm thấy những khả năng hoàn hảo mà nó mang lại.
![]()
Khoảng vài tháng trước, tôi sử dụng một số tính năng thử nghiệm trước khi đưa vào chính thức của Adobe, chúng tôi có cơ hội trải nghiệm tính năng của Snap to Pixel Grid trong tương lai, và mặc dù có một số thay đổi nhưng bạn vẫn có thể nắm vững nếu bạn dành ra một vài giờ để tìm hiểu về chủ đề này.
Như vậy là bài viết đã giới thiệu đến bạn các nhóm công cụ chính và các công cụ nổi bật mà một nhà thiết kế chuyên nghiệp sẽ sử dụng trên phần mềm Adobe Illustrator. Giờ các bạn hãy dành chút ít thời gian để tự mình trải nghiệm các chức năng đó. Chúc các bạn thành công
Tham khảo thêm
- doc 10 Công cụ Adobe Illustrator mà người mới học phải biết
- doc Hướng dẫn cách thiết kế logo bằng Adobe Illustrator mới nhất



