Bài tập javascript - Xây dựng menu dropdow
Trong bài này chúng ta sẽ thực hành xây dựng một menu dropdown bằng javascript chứ không sử dụng jquery. Đây là một dạng menu khá thông dụng và có một plugin trên mạng chuyên dùng để tạo đó là plugin accordion jquery. Tuy nhiên chúng ta đang học nên bắt buộc phải sử dụng Javascript nhé các bạn.

1. Xây dựng HTML - CSS cho dropdown menu
Trước tiên chúng ta cần xây dựng HTML cho menu. Bạn tạo một file bất kì với đuôi là .html, sau đó viết một đoạn mã HTML xây dựng menu như sau:
<ul id="dropdown">
<li><a href="#">Trang chủ</a></li>
<li>
<a href="#">Sản phẩm</a>
<ul>
<li><a href="#">Gạch cao cấp</a></li>
<li><a href="#">Gạch thủ công</a></li>
<li><a href="#">Gạch hoa văn</a></li>
</ul>
</li>
<li>
<a href="#">Tin tức</a>
<ul>
<li><a href="#">Tin công nghệ</a></li>
<li><a href="#">Tin trong nước</a></li>
<li><a href="#">Tin thời sự</a></li>
</ul>
</li>
<li>
<a href="#">Dịch vụ</a>
<ul>
<li><a href="#">Thiết kế web</a></li>
<li><a href="#">Quảng cáo web</a></li>
<li><a href="#">Thiết kế đồ họa</a></li>
</ul>
</li>
</ul>
Code mẫu:
<html>
<head>
<style type="text/css">
#dropdown {
width: 200px
}
#dropdown li{
list-style:none;
line-height: 30px;
background: blue;
margin: 2px;
}
#dropdown li a{
margin-left: 10px;
color: #FFF;
text-decoration: none;
}
#dropdown ul{
display:none;
padding: 0px;
background: pink
}
#dropdown ul li{
background-color: pink
}
</style>
</head>
<body>
<ul id="dropdown">
<li><a href="#">Trang chủ</a></li>
<li>
<a href="#">Sản phẩm</a>
<ul>
<li><a href="#">Gạch cao cấp</a></li>
<li><a href="#">Gạch thủ công</a></li>
<li><a href="#">Gạch hoa văn</a></li>
</ul>
</li>
<li>
<a href="#">Tin tức</a>
<ul>
<li><a href="#">Tin công nghệ</a></li>
<li><a href="#">Tin trong nước</a></li>
<li><a href="#">Tin thời sự</a></li>
</ul>
</li>
<li>
<a href="#">Dịch vụ</a>
<ul>
<li><a href="#">Thiết kế web</a></li>
<li><a href="#">Quảng cáo web</a></li>
<li><a href="#">Thiết kế đồ họa</a></li>
</ul>
</li>
</ul>
</body>
</html>

2. Code Javascript hiệu ứng Dropdown menu
Nhiệm vụ tiếp theo là cần viết một đoạn mã javascript để thực hiện hiệu ứng khi click vào các menu thì sẽ xổ ra các menu con. Lúc này bắt buộc chung ta phải sử dụng hàm addEventListener() trong javascript để gán sự kiện click cho các thẻ a của menu. Tuy nhiên có một lưu ý rằng vì chúng ta gán cho nhiều menu nên khi gán sự kiện vào chúng ta phải thực hiện vòng lặp for. Vấn đề này mình đã trình bài ở các bài trước rồi nên sẽ không nhắc lại nữa.
Và đây là đoạn mã Javascript code menu dropdow như sau:
// Lấy danh sách menu
var menu = document.querySelectorAll('#dropdown > li');
// Lặp qua từng menu để gán sự kiện click
for (var i = 0; i < menu.length; i++)
{
menu[i].addEventListener("click", function()
{
// Ẩn hết menu con
var menuList = document.querySelectorAll('#dropdown > li > ul');
for (var j = 0; j < menuList.length; j++){
menuList[j].style.display = "none";
}
// Hiển thị menu hiện tại
// đối tượng this chính là thẻ li hiện tại
// nên ta sử dụng mảng childrent để lấy danh sách thẻ con
// mà thẻ ul nằm ở vị trí thứ 2 nên trong mảng con nó
// sẽ có vị trí là 1 (mảng bắt đầu từ 0)
this.children[1].style.display = "block";
});
}
Code mẫu:
<html>
<head>
<style type="text/css">
#dropdown {
width: 200px
}
#dropdown li{
list-style:none;
line-height: 30px;
background: blue;
margin: 2px;
}
#dropdown li a{
margin-left: 10px;
color: #FFF;
text-decoration: none;
}
#dropdown ul{
display:none;
padding: 0px;
background: pink
}
#dropdown ul li{
background-color: pink
}
</style>
</head>
<body>
<ul id="dropdown">
<li><a href="#">Trang chủ</a></li>
<li>
<a href="#">Sản phẩm</a>
<ul>
<li><a href="#">Gạch cao cấp</a></li>
<li><a href="#">Gạch thủ công</a></li>
<li><a href="#">Gạch hoa văn</a></li>
</ul>
</li>
<li>
<a href="#">Tin tức</a>
<ul>
<li><a href="#">Tin công nghệ</a></li>
<li><a href="#">Tin trong nước</a></li>
<li><a href="#">Tin thời sự</a></li>
</ul>
</li>
<li>
<a href="#">Dịch vụ</a>
<ul>
<li><a href="#">Thiết kế web</a></li>
<li><a href="#">Quảng cáo web</a></li>
<li><a href="#">Thiết kế đồ họa</a></li>
</ul>
</li>
</ul>
<script language="javascript">
// Lấy danh sách menu
var menu = document.querySelectorAll('#dropdown > li');
// Lặp qua từng menu để gán sự kiện click
for (var i = 0; i < menu.length; i++)
{
menu[i].addEventListener("click", function()
{
// Ẩn hết menu con
var menuList = document.querySelectorAll('#dropdown > li > ul');
for (var j = 0; j < menuList.length; j++) {
menuList[j].style.display = "none";
}
// Hiển thị menu hiện tại
// đối tượng this chính là thẻ li hiện tại
// nên ta sử dụng hàm childrent để lấy danh sách thẻ con
// mà thẻ ul nằm ở vị trí thứ 2 nên trong mảng con nó
// sẽ có vị trí là 1 (mảng bắt đầu từ 0)
this.children[1].style.display = "block";
});
}
</script>
</body>
</html>
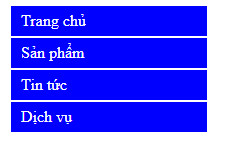
Kết quả:

Trên đây là một bài tập đơn giản về Xây dựng menu dropdow bằng JavaScript. Ví dụ này hết sức đơn giản nhưng có sử dụng nhiều kiến thức mà ta đã học như đối tượng this, hàm thêm sự kiện addEventListener(), cách sử dụng vòng lặp và DOM để gán sự kiện. Hy vọng giúp bạn ôn lại những kiến thức đã học.
Để củng cố và nắm vững nội dung đã học, mời bạn cùng thử sức với "Bộ Câu hỏi Trắc Nghiệm JavaScript có đáp án chi tiết"
Tham khảo thêm
- docx Câu hỏi trắc nghiệm lập trình JavaScript
- doc Bài tập vòng lặp for trong Javascript
- doc Bài tập vòng lặp while trong javascript
- doc Bài tập tạo hàm trong Javascript
- doc Bài tập DOM căn bản trong Javascript
- doc Bài tập Javascript căn bản



