Bài tập HTML cơ bản
Dưới đây là một số bài tập dùng HTML cơ bản để viết một số chương trình căn bản nhằm giúp các bạn nắm rõ hơn và ôn lại kiến thức cũ.
Mục lục nội dung

Bài tập HTML cơ bản
1. Bài tập 1
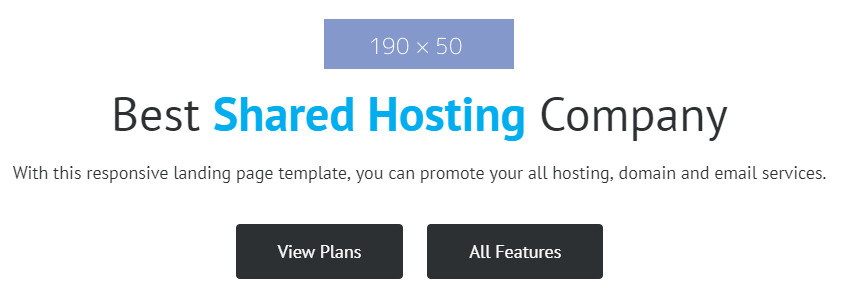
Thực hiện code HTML theo nội dung design dưới đây

Hướng dẫn
Cấu trúc design không phức tạp:
- Xem công thức chung bên dưới.
- Riêng bên trong <hx> có một đoạn nhấn mạnh "Shared Hosting", nên ta cần sử dụng thẻ <strong>
- 2 liên kết button có dạng danh sách, nên ta sử dụng thẻ <ul> <li>, nếu không quan trọng SEO chỗ này, thì có thể không cần cũng được.
Công thức chung
- Cần xác định rõ: đâu là image, đâu là text, đâu là button, để biết khi nào dùng hình, khi nào dùng text để sử dụng CSS cho đúng.
- Thông thường image sẽ là hình chụp, hình design phức tạp,...
- Một số bài tập có sử dụng font icon, hocwebchuan sẽ sử dụng bộ font của fontawesome cho thuận lợi việc code.
- Nếu cấu trúc là một nhóm có nội dung cụ thể, ta dùng <section> bao ngoài.
- Nếu cấu trúc là tiêu đề thì dùng <hx>, khi code thực tế thì bạn cần sử dụng <hx> cho đúng thứ tự.
- Nếu cấu trúc là image thì dùng <img>.
- Nếu cấu trúc là đoạn văn thì dùng <p>.
- Nếu cấu trúc là một danh sách thì dùng <ul> <li>.
- Nếu cấu trúc là một danh sách có thứ tự, thì dùng <ol> <li>.
- Nếu cấu trúc có chứa thông tin nhập liệu, thì ta dùng các thẻ <form>.
- Đối với các thành phần lớn gần nhau, theo các nhóm riêng biệt, ta dùng <div> để gom lại sẽ thuận lợi cho việc layout.
- Với mỗi thành bao ngoài như <section> hay <div> ta cần sử dụng id hoặc class để thuận lợi cho việc layout sau này.
Bài giải
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Học lập trình</title>
</head>
<body>
<section class="best-shared">
<p class="logo"><img src="/exercises/images/img_190x50.png" alt=""></p>
<h2>Best <strong>Shared Hosting</strong> Company</h2>
<p class="lead-text">With this responsive landing page template, you can promote your all hosting, domain and email services.</p>
<ul class="btn-list">
<li><a href="./">View Plans</a></li>
<li><a href="./">All Features</a></li>
</ul>
</section>
</body>
</html>Sau khi chạy chương trình trên, kết quả là:

2. Bài tập 2
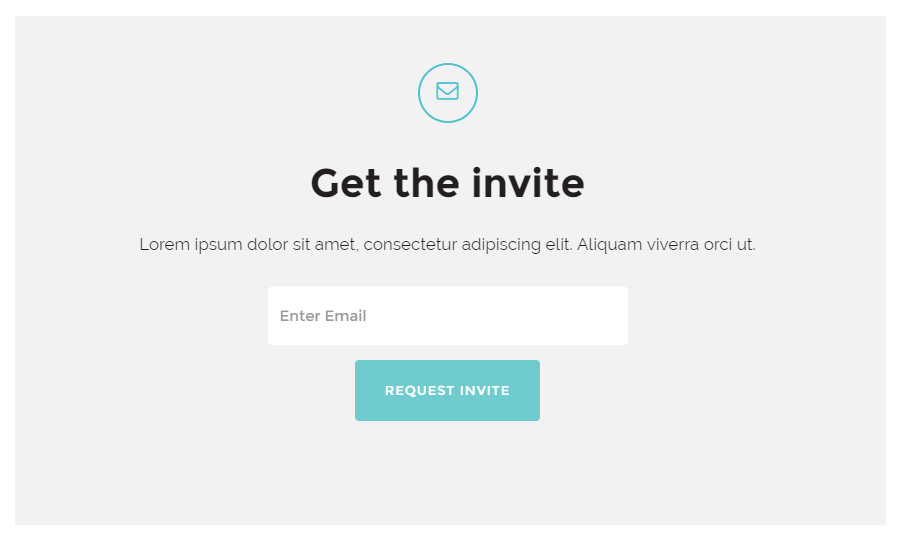
Thực hiện code HTML theo nội dung design dưới đây:

Hướng dẫn
- Hình lá thư, thật ra là một font icon, nên chúng ta sử dụng font-awesome là được.
- Cấu trúc bên dưới không có gì đặc biệt, ngoại trừ phần nhập liệu và <button>, ta cần sử dụng các thành phần của <form>.
Công thức chung
- Cần xác định rõ: đâu là image, đâu là text, đâu là button, để biết khi nào dùng hình, khi nào dùng text để sử dụng CSS cho đúng.
- Thông thường image sẽ là hình chụp, hình design phức tạp,...
- Một số bài tập có sử dụng font icon, hocwebchuan sẽ sử dụng bộ font của fontawesome cho thuận lợi việc code.
- Nếu cấu trúc là một nhóm có nội dung cụ thể, ta dùng <section> bao ngoài.
- Nếu cấu trúc là tiêu đề thì dùng <hx>, khi code thực tế thì bạn cần sử dụng <hx> cho đúng thứ tự.
- Nếu cấu trúc là image thì dùng <img>.
- Nếu cấu trúc là đoạn văn thì dùng <p>.
- Nếu cấu trúc là một danh sách thì dùng <ul> <li>.
- Nếu cấu trúc là một danh sách có thứ tự, thì dùng <ol> <li>.
- Nếu cấu trúc có chứa thông tin nhập liệu, thì ta dùng các thẻ <form>.
- Đối với các thành phần lớn gần nhau, theo các nhóm riêng biệt, ta dùng <div> để gom lại sẽ thuận lợi cho việc layout.
- Với mỗi thành bao ngoài như <section> hay <div> ta cần sử dụng id hoặc class để thuận lợi cho việc layout sau này.
Bài giải:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Học lập trình</title>
<link rel="stylesheet" href="/exercises/css/fontawesome.css" media="all">
</head>
<body>
<section class="invite">
<p class="icon"><i class="far fa-envelope"></i></p>
<h2>Get the invite</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<form action="/" method="">
<p><input type="email" value="" placeholder="Enter Email"></p>
<p><button type="submit">REQUEST INVITE</button></p>
</form>
</section>
</body>
</html>Sau khi chạy chương trình trên, kết quả là:

3. Bài tập 3
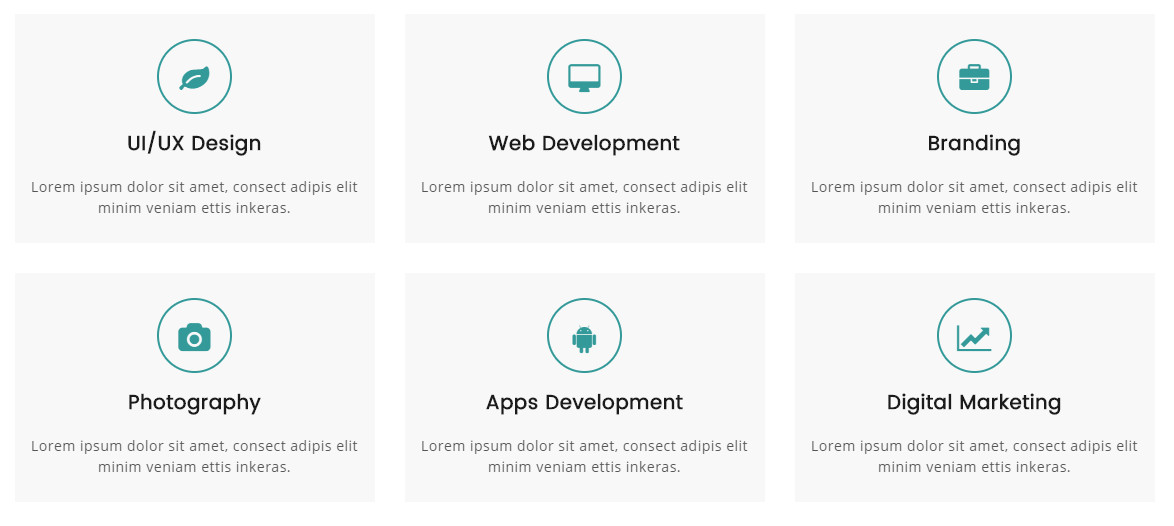
Thực hiện code HTML theo nội dung design dưới đây:

Hướng dẫn
- Design này cũng là một danh sách, bên trong mỗi mục có nội dung chi tiết, ta dùng <ul> <li>.
- Các icons trong các mục, là font icon, nên chúng ta sử dụng font-awesome.
- Chú ý sử dụng <hx> cho tiêu đề.
Công thức chung
- Cần xác định rõ: đâu là image, đâu là text, đâu là button, để biết khi nào dùng hình, khi nào dùng text để sử dụng CSS cho đúng.
- Thông thường image sẽ là hình chụp, hình design phức tạp,...
- Một số bài tập có sử dụng font icon, hocwebchuan sẽ sử dụng bộ font của fontawesome cho thuận lợi việc code.
- Nếu cấu trúc là một nhóm có nội dung cụ thể, ta dùng <section> bao ngoài.
- Nếu cấu trúc là tiêu đề thì dùng <hx>, khi code thực tế thì bạn cần sử dụng <hx> cho đúng thứ tự.
- Nếu cấu trúc là image thì dùng <img>.
- Nếu cấu trúc là đoạn văn thì dùng <p>.
- Nếu cấu trúc là một danh sách thì dùng <ul> <li>.
- Nếu cấu trúc là một danh sách có thứ tự, thì dùng <ol> <li>.
- Nếu cấu trúc có chứa thông tin nhập liệu, thì ta dùng các thẻ <form>.
- Đối với các thành phần lớn gần nhau, theo các nhóm riêng biệt, ta dùng <div> để gom lại sẽ thuận lợi cho việc layout.
- Với mỗi thành bao ngoài như <section> hay <div> ta cần sử dụng id hoặc class để thuận lợi cho việc layout sau này.
Bài giải:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Học lập trình</title>
<link rel="stylesheet" href="/exercises/css/fontawesome.css" media="all">
</head>
<body>
<ul class="product-list">
<li>
<p class="icon"><i class="fas fa-leaf"></i></p>
<h3>UI/UX Design</h3>
<p class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit mi quis, vulputate magna.</p>
</li>
<li>
<p class="icon"><i class="fa fa-desktop"></i></p>
<h3>Web Development</h3>
<p class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit mi quis, vulputate magna.</p>
</li>
<li>
<p class="icon"><i class="fa fa-briefcase"></i></p>
<h3>Branding</h3>
<p class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit mi quis, vulputate magna.</p>
</li>
<li>
<p class="icon"><i class="fa fa-camera"></i></p>
<h3>Photography</h3>
<p class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit mi quis, vulputate magna.</p>
</li>
<li>
<p class="icon"><i class="fab fa-android"></i></p>
<h3>Apps Development</h3>
<p class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit mi quis, vulputate magna.</p>
</li>
<li>
<p class="icon"><i class="fas fa-chart-line"></i></p>
<h3>Digital Marketing</h3>
<p class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit mi quis, vulputate magna.</p>
</li>
</ul>
</body>
</html>Sau khi chạy chương trình trên, kết quả là:

4. Bài tập 4
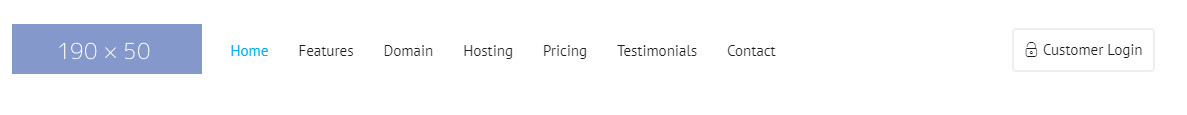
Thực hiện code HTML theo nội dung design dưới đây:

Hướng dẫn
- Design này là phần header, gồm có logo (image), danh sách (navigation - liên kết điều hướng), và button.
- Logo thường sử dụng <h1> và có liên kết về trang chủ.
- Phần danh sách là một điều hướng (navigation), do đó cần bao ngoài bằng tag <nav>.
- Chú ý phần <button> có chứa một font-icon.
Công thức chung
- Cần xác định rõ: đâu là image, đâu là text, đâu là button, để biết khi nào dùng hình, khi nào dùng text để sử dụng CSS cho đúng.
- Thông thường image sẽ là hình chụp, hình design phức tạp,...
- Một số bài tập có sử dụng font icon, hocwebchuan sẽ sử dụng bộ font của fontawesome cho thuận lợi việc code.
- Nếu cấu trúc là một nhóm có nội dung cụ thể, ta dùng <section> bao ngoài.
- Nếu cấu trúc là tiêu đề thì dùng <hx>, khi code thực tế thì bạn cần sử dụng <hx> cho đúng thứ tự.
- Nếu cấu trúc là image thì dùng <img>.
- Nếu cấu trúc là đoạn văn thì dùng <p>.
- Nếu cấu trúc là một danh sách thì dùng <ul> <li>.
- Nếu cấu trúc là một danh sách có thứ tự, thì dùng <ol> <li>.
- Nếu cấu trúc có chứa thông tin nhập liệu, thì ta dùng các thẻ <form>.
- Đối với các thành phần lớn gần nhau, theo các nhóm riêng biệt, ta dùng <div> để gom lại sẽ thuận lợi cho việc layout.
- Với mỗi thành bao ngoài như <section> hay <div> ta cần sử dụng id hoặc class để thuận lợi cho việc layout sau này.
Bài giải:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Học lập trình</title>
<link rel="stylesheet" href="/exercises/css/fontawesome.css" media="all">
</head>
<body>
<header>
<h1 id="logo"><a href="./"><img src="/exercises/images/img_190x50.png" alt=""></a></h1>
<nav class="navigation">
<ul>
<li><a href="./">Home</a></li>
<li><a href="./">Features</a></li>
<li><a href="./">Domain</a></li>
<li><a href="./">Hosting</a></li>
<li><a href="./">Pricing</a></li>
<li><a href="./">Testimonials</a></li>
<li><a href="./">Contact</a></li>
</ul>
</nav>
<p class="login"><i class="fas fa-lock"></i><button>Customer Login</button></p>
</header>
</body>
</html>Sau khi chạy chương trình trên, kết quả là:

Trên đây là một số bài tập HTML cơ bản mà eLib tổng hợp được. Hy vọng những bài tập này giúp bạn củng cố và vận dụng được những kiến thức đã học vào thực tế lập trình.
Tham khảo thêm
- docx Câu hỏi trắc nghiệm HTML có đáp án
- docx Câu hỏi trắc nghiệm CSS có đáp án
- doc Bài tập HTML nâng cao
- doc Bài tập CSS cơ bản
- doc Bài tập CSS nâng cao




