Bài tập CSS nâng cao
Dưới đây là một số bài tập dùng CSS nâng cao để viết một số chương trình nhằm giúp các bạn nắm rõ hơn, ôn lại kiến thức cũ, nâng cao một số kỹ năng khi lập trình.
Mục lục nội dung

Bài tập CSS nâng cao
1. Bài tập 1
Thực hiện code CSS theo nội dung design dưới đây.
.jpg)
Hướng dẫn
Phần layout vị trí không khó, cái phức tạp là xử lý các thành phần của form.
- Cần viết input, textarea, button sao cho có thể sử dụng ở những trang khác khác sau này.
- Xử lý chiều rộng của input, textarea cũng là vấn đề không dễ, cần sử dụng box-sizing hỗ trợ.
- Với chiều rộng của input, textarea không nên viết trực tiếp, mà cần dùng class chung để còn sử dụng lại sau này.
Công thức chung
- Bài giải này dựa trên bài học CSS3, do đó các bạn cần nắm vững kiến thức về CSS và CSS3 để hiểu rõ về bài giải này.
- Đối với các tag có class, thì sẽ sử dụng tên .class để viết CSS, tránh viết dạng tag.class, việc này sẽ giúp code không ảnh hưởng nếu tag có thay đổi.
- Thứ tự ưu tiên viết CSS (tham khảo):
- Từ trên xuống dưới.
- Sắp xếp cho đúng tương đối vị trí các thành phần bao ngoài, vd: .class-ông .class-cha .class-con.
- Định dạng, sắp xếp vị trí của từng thành phần, sau đó mới trang trí cho các thành phần bên trong.
- Chỉnh lại cho chính xác vị trí của các thành phần bên ngoài và bên trong.
- Một số thuộc tính kết hợp hiệu quả:
- margin: 0 auto; và width: 600px;: dịch chuyển toàn bộ thành phần canh giữa, nhưng không ảnh hưởng các thành phần con bên trong.
- line-height: 60px; và height: 60px;: nếu cùng giá trị, sẽ giúp cho thành phần bên trong canh giữa theo chiều dọc.
- max-width: 300px; và width: 90%;: thường dùng cho image lớn hoặc các khối lớn, gặp nhiều trong responsive; Khi màn hình có chiều rộng nhỏ, thì thành phần sẽ theo phần trăm là width, ngược lại khi màn hỉnh có chiều rộng lớn, thì thành phần có chiều rộng lớn nhất sẽ theo pixcel là max-width.
- min-width: 200px; và padding: 0 20px;: thường sử dụng cho button, khi chiều rộng lớn thì thành phần sẽ cách đều trái và phải 20px, còn khi chiều rộng nhỏ, thì chiều rộng nhỏ nhất sẽ theo min-width.
- Để cho gọn bài giảng, chúng tôi sẽ không tập trung vào việc chỉnh chính xác font-family, image, hay khoảng cách nhe (tương đối thôi).
- Trong bài giải, chúng tôi đã code các thuộc tính theo việc sắp xếp thứ tự ABC, indent 2 spaces, các vị trí khoảng cách như nhau, mục đích của việc này sẽ giúp cho code được đẹp hơn, dễ quản lý hơn.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Học lập trình</title>
<style>
/* Reset */
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
body {
color: #6e6e6e;
font-family: Helvetica,sans-serif;
font-size: 16px;
line-height: 1.8;
}
/* Viết độc lập các thành phần form, để sử dụng lại */
input[type="text"],
input[type="email"],
textarea {
border: 1px solid #ccc;
border-radius: 3px;
box-shadow: 0 1px 1px 0 #ddd inset;
/* Cần cho full-width */
box-sizing: border-box;
color: #6e6e6e;
padding-left: 20px;
}
input[type="text"],
input[type="email"] {
height: 40px;
}
textarea {
padding-top: 10px;
}
button {
background-color: #7dcefd;
border: 1px solid #59a8d5;
border-radius: 4px;
color: #fff;
cursor: pointer;
min-width: 125px;
padding: 11px 10px;
text-align: center;
transition: 0.3s background-color;
}
button:hover {
background-color: #59a8d5;
}
/* Layout */
.contact-form {
margin: 30px auto;
width: 770px;
}
.contact-form h2 {
color: #383838;
font-size: 18px;
margin-bottom: 17px;
}
.contact-form p {
margin-bottom: 10px;
}
.contact-form input[type="email"] {
float: right;
}
.contact-form textarea {
height: 255px;
}
.half-size {
width: 370px;
}
.full-size {
width: 100%;
}
.contact-form .submit {
margin-top: -10px;
}
.contact-form .submit span {
float: right;
}
</style>
</head>
<body>
<section class="contact-form">
<h2>Get in touch with us by filling contact form below</h2>
<form method="" action="">
<p><input type="text" name="name" placeholder="* Enter your full name" value="" class="half-size"> <input type="email" name="email" placeholder="* Enter your email address" value="" class="half-size"></p>
<p><input type="text" name="subject" placeholder="* Enter your subject" value="" class="full-size"></p>
<p><textarea name="message" placeholder="* Your message here" cols="50" rows="10" class="full-size"></textarea></p>
<p class="submit"><button type="submit">Send message</button><span>* Please fill all require form field, thanks!</span></p>
</form>
</section>
</body>
</html>2. Bài tập 2
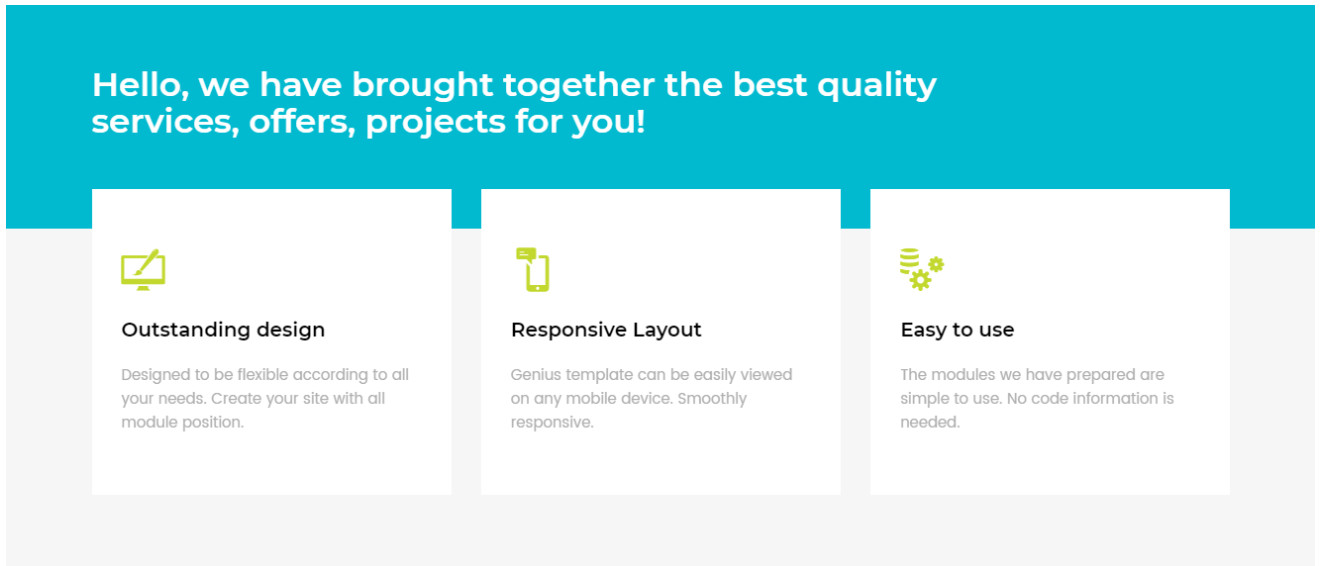
Thực hiện code HTML theo nội dung design dưới đây:

Hướng dẫn
- Bài này quan trọng là cách xử lý background-color.
- Tách phần background màu xanh bên trên cho khu vực tiêu đề.
- Phần background bên dưới dùng cho phần <section> lớn bao ngoài.
- Xử lý position với top giá trị âm, hoặc margin-top giá trị âm để đưa danh sách tràn lên trên một đoạn.
Công thức chung
- Bài giải này dựa trên bài học CSS3, do đó các bạn cần nắm vững kiến thức về CSS và CSS3 để hiểu rõ về bài giải này.
- Đối với các tag có class, thì sẽ sử dụng tên .class để viết CSS, tránh viết dạng tag.class, việc này sẽ giúp code không ảnh hưởng nếu tag có thay đổi.
- Thứ tự ưu tiên viết CSS (tham khảo):
- Từ trên xuống dưới.
- Sắp xếp cho đúng tương đối vị trí các thành phần bao ngoài, vd: .class-ông .class-cha .class-con.
- Định dạng, sắp xếp vị trí của từng thành phần, sau đó mới trang trí cho các thành phần bên trong.
- Chỉnh lại cho chính xác vị trí của các thành phần bên ngoài và bên trong.
- Một số thuộc tính kết hợp hiệu quả:
- margin: 0 auto; và width: 600px;: dịch chuyển toàn bộ thành phần canh giữa, nhưng không ảnh hưởng các thành phần con bên trong.
- line-height: 60px; và height: 60px;: nếu cùng giá trị, sẽ giúp cho thành phần bên trong canh giữa theo chiều dọc.
- max-width: 300px; và width: 90%;: thường dùng cho image lớn hoặc các khối lớn, gặp nhiều trong responsive; Khi màn hình có chiều rộng nhỏ, thì thành phần sẽ theo phần trăm là width, ngược lại khi màn hỉnh có chiều rộng lớn, thì thành phần có chiều rộng lớn nhất sẽ theo pixcel là max-width.
- min-width: 200px; và padding: 0 20px;: thường sử dụng cho button, khi chiều rộng lớn thì thành phần sẽ cách đều trái và phải 20px, còn khi chiều rộng nhỏ, thì chiều rộng nhỏ nhất sẽ theo min-width.
- Để cho gọn bài giảng, chúng tôi sẽ không tập trung vào việc chỉnh chính xác font-family, image, hay khoảng cách nhe (tương đối thôi).
- Trong bài giải, chúng toi đã code các thuộc tính theo việc sắp xếp thứ tự ABC, indent 2 spaces, các vị trí khoảng cách như nhau, mục đích của việc này sẽ giúp cho code được đẹp hơn, dễ quản lý hơn.
Bài giải:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Học lập trình</title>
<link rel="stylesheet" href="/exercises/css/fontawesome.css" media="all">
<style>
/* Reset */
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
body {
color: #bababa;
font-family: Helvetica,sans-serif;
font-size: 16px;
line-height: 1.6;
}
.clearfix {
zoom: 1;
}
.clearfix:after {
clear: both;
content: ".";
display: block;
height: 0;
line-height: 0;
visibility: hidden;
}
/* Layout */
.service {
background-color: #f7f6f6;
}
.service .head-section {
background-color: #01bacf;
padding: 64px 0 91px;
}
.service .head-section h2 {
color: #fff;
font-size: 33px;
line-height: 1.1;
margin: 0 auto;
width: 1150px;
}
.service .service-list {
margin: 0 auto;
padding-bottom: 40px;
position: relative;
top: -40px;
width: 1150px;
}
.service .service-list li {
background-color: #fff;
float: left;
margin-right: 30px;
min-height: 220px;
padding: 65px 30px 30px;
width: 303px;
}
.service .service-list li:last-child {
margin-right: 0;
}
.service .service-list li .icon {
margin-bottom: 16px;
}
.service .service-list li .icon i {
color: #c2d82e;
font-size: 40px;
}
.service .service-list li h3 {
color: #000;
font-size: 19px;
letter-spacing: 1px;
margin-bottom: 20px;
}
</style>
</head>
<body>
<section class="service">
<div class="head-section">
<h2>Hello, we have bought together the best quality<br>
services, offers, projects for you!</h2>
</div>
<ul class="service-list clearfix">
<li>
<p class="icon"><i class="fas fa-desktop"></i></p>
<h3>Outstanding design</h3>
<p class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla sit amet suscipit est.</p>
</li>
<li>
<p class="icon"><i class="fas fa-mobile-alt"></i></p>
<h3>Responsive Layout</h3>
<p class="text">Consectetur adipiscing elit. Nulla sit amet suscipit est. Nulla iaculis ipsum sit amet leo euismod maximus. </p>
</li>
<li>
<p class="icon"><i class="fab fa-whmcs"></i></p>
<h3>Easy to use</h3>
<p class="text">Nulla iaculis ipsum sit amet leo euismod maximus. consectetur adipiscing elit. Nulla sit amet.</p>
</li>
</ul>
</section>
</body>
</html>Trên đây là một vài bài tập CSS nâng cao mà eLib.VN tổng hợp được nhằm củng cố những kiến thức về CSS đã học. Bạn đọc có thể sưu tầm nhiều hơn những bài tập về CSS để rành rỏi hơn.
Như vậy là chúng ta đã hoàn thành nội dung "Bài tập HTML, CSS ". Để củng cố và nắm vững nội dung đã học, mời bạn cùng thử sức với "Bộ Câu hỏi Trắc Nghiệm CSS, HTML có đáp án chi tiết"
Tham khảo thêm
- docx Câu hỏi trắc nghiệm HTML có đáp án
- docx Câu hỏi trắc nghiệm CSS có đáp án
- doc Bài tập HTML cơ bản
- doc Bài tập HTML nâng cao
- doc Bài tập CSS cơ bản




