Bài tập CSS cơ bản
176 lượt xem
Dưới đây là một số bài tập dùng CSS cơ bản để viết một số chương trình căn bản nhằm giúp các bạn nắm rõ hơn và ôn lại kiến thức cũ.
Mục lục nội dung

Bài tập CSS cơ bản
1. Bài tập 1
Thực hiện code CSS theo nội dung design dưới đây.
.jpg)
Hướng dẫn
- Xem công thức chung bên dưới.
- Ta thấy nội dung canh giữa, do đó cần dùng text-align: center; cho thành phần bao ngoài để canh giữa các nội dung bên trong.
- Phần tiêu đề, chú ý đoạn "Shared Hosting" màu xanh in đậm hơn so với phần khác, chỗ này cần dùng font-weight.
- 2 <button> bên dưới, do được canh giữa, nên dùng display: inline; cho <ul>, khi này việc canh giữa sẽ đơn giản hơn nhiều.
- Dùng transition để khi hover <button> sẽ có hiệu ứng mượt và đẹp hơn.
Công thức chung
- Bài giải này dựa trên bài học CSS3, do đó các bạn cần nắm vững kiến thức về CSS và CSS3 để hiểu rõ về bài giải này.
- Đối với các tag có class, thì sẽ sử dụng tên .class để viết CSS, tránh viết dạng tag.class, việc này sẽ giúp code không ảnh hưởng nếu tag có thay đổi.
- Thứ tự ưu tiên viết CSS (tham khảo):
- Từ trên xuống dưới.
- Sắp xếp cho đúng tương đối vị trí các thành phần bao ngoài, vd: .class-ông .class-cha .class-con.
- Định dạng, sắp xếp vị trí của từng thành phần, sau đó mới trang trí cho các thành phần bên trong.
- Chỉnh lại cho chính xác vị trí của các thành phần bên ngoài và bên trong.
- Một số thuộc tính kết hợp hiệu quả:
- margin: 0 auto; và width: 600px;: dịch chuyển toàn bộ thành phần canh giữa, nhưng không ảnh hưởng các thành phần con bên trong.
- line-height: 60px; và height: 60px;: nếu cùng giá trị, sẽ giúp cho thành phần bên trong canh giữa theo chiều dọc.
- max-width: 300px; và width: 90%;: thường dùng cho image lớn hoặc các khối lớn, gặp nhiều trong responsive; Khi màn hình có chiều rộng nhỏ, thì thành phần sẽ theo phần trăm là width, ngược lại khi màn hỉnh có chiều rộng lớn, thì thành phần có chiều rộng lớn nhất sẽ theo pixcel là max-width.
- min-width: 200px; và padding: 0 20px;: thường sử dụng cho button, khi chiều rộng lớn thì thành phần sẽ cách đều trái và phải 20px, còn khi chiều rộng nhỏ, thì chiều rộng nhỏ nhất sẽ theo min-width.
- Để cho gọn bài giảng, chúng tôi sẽ không tập trung vào việc chỉnh chính xác font-family, image, hay khoảng cách
- Trong bài giải, chúng tôi đã code các thuộc tính theo việc sắp xếp thứ tự ABC, indent 2 spaces, các vị trí khoảng cách như nhau, mục đích của việc này sẽ giúp cho code được đẹp hơn, dễ quản lý hơn.
Bài giải
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Học web chuẩn</title>
<style>
/* Reset */
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
body {
color: #333;
font-family: Helvetica,sans-serif;
font-size: 16px;
}
/* Layout */
.best-shared {
margin: 20px auto;
text-align: center;
width: 800px;
}
.logo {
margin-bottom: 15px;
}
.best-shared h2 {
font-size: 45px;
font-weight: normal;
margin-bottom: 25px;
}
.best-shared h2 strong {
color: #00aeef;
font-weight: 600;
}
.lead-text {
margin-bottom: 40px;
}
.btn-list {
text-align: center;
}
.btn-list li {
display: inline;
margin: 0 12px;
}
.btn-list li a {
background-color: #2d3032;
border-radius: 4px;
color: #fff;
display: inline-block;
height: 56px;
line-height: 56px;
min-width: 170px;
text-decoration: none;
transition: 0.3s background-color;
}
.btn-list li a:hover {
background-color: #00aeef;
}
</style>
</head>
<body>
<section class="best-shared">
<p class="logo"><img src="/exercises/images/img_190x50.png" alt=""></p>
<h2>Best <strong>Shared Hosting</strong> Company</h2>
<p class="lead-text">With this responsive landing page template, you can promote your all hosting, domain and email services.</p>
<ul class="btn-list">
<li><a href="./">View Plans</a></li>
<li><a href="./">All Features</a></li>
</ul>
</section>
</body>
</html>2. Bài tập 2
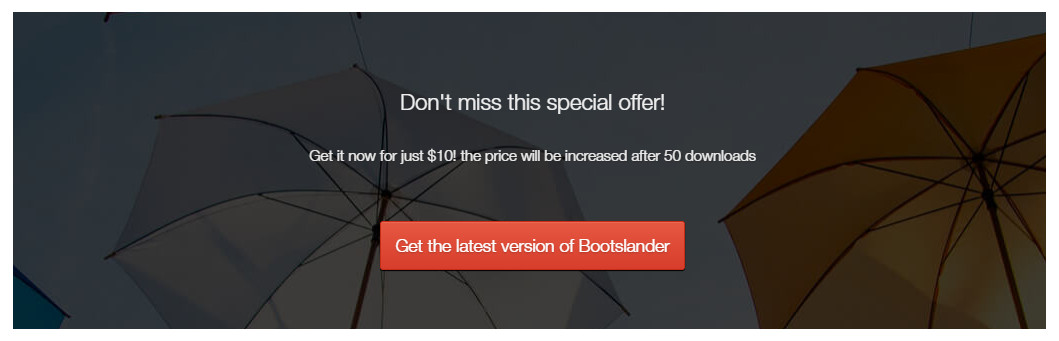
Thực hiện code CSS theo nội dung design dưới đây.

Hướng dẫn
- Nhìn vào design, ta thấy ngay hình nền (background) bên dưới, với hình này ta sử dụng background image cho <section> là được.
- Nội dung bên trong canh giữa, nên ta sẽ sử dụng text-align: center; để canh giữa các phần này.
- Liên kết button cần phải chỉnh nhiều kỹ thuật CSS3 như: background-gradient, box-shadow, ..., nếu bạn chưa học qua CSS3 thì bạn có thể bỏ qua các thuộc tính ở phần liên kết button này, chỉ cần dùng background-color cho đơn giản là được.
Công thức chung
- Bài giải này dựa trên bài học CSS3, do đó các bạn cần nắm vững kiến thức về CSS và CSS3 để hiểu rõ về bài giải này.
- Đối với các tag có class, thì sẽ sử dụng tên .class để viết CSS, tránh viết dạng tag.class, việc này sẽ giúp code không ảnh hưởng nếu tag có thay đổi.
- Thứ tự ưu tiên viết CSS (tham khảo):
- Từ trên xuống dưới.
- Sắp xếp cho đúng tương đối vị trí các thành phần bao ngoài, vd: .class-ông .class-cha .class-con.
- Định dạng, sắp xếp vị trí của từng thành phần, sau đó mới trang trí cho các thành phần bên trong.
- Chỉnh lại cho chính xác vị trí của các thành phần bên ngoài và bên trong.
- Một số thuộc tính kết hợp hiệu quả:
- margin: 0 auto; và width: 600px;: dịch chuyển toàn bộ thành phần canh giữa, nhưng không ảnh hưởng các thành phần con bên trong.
- line-height: 60px; và height: 60px;: nếu cùng giá trị, sẽ giúp cho thành phần bên trong canh giữa theo chiều dọc.
- max-width: 300px; và width: 90%;: thường dùng cho image lớn hoặc các khối lớn, gặp nhiều trong responsive; Khi màn hình có chiều rộng nhỏ, thì thành phần sẽ theo phần trăm là width, ngược lại khi màn hỉnh có chiều rộng lớn, thì thành phần có chiều rộng lớn nhất sẽ theo pixcel là max-width.
- min-width: 200px; và padding: 0 20px;: thường sử dụng cho button, khi chiều rộng lớn thì thành phần sẽ cách đều trái và phải 20px, còn khi chiều rộng nhỏ, thì chiều rộng nhỏ nhất sẽ theo min-width.
- Để cho gọn bài giảng, chúng tôi sẽ không tập trung vào việc chỉnh chính xác font-family, image, hay khoảng cách nhe (tương đối thôi).
- Trong bài giải, chúng tôi đã code các thuộc tính theo việc sắp xếp thứ tự ABC, indent 2 spaces, các vị trí khoảng cách như nhau, mục đích của việc này sẽ giúp cho code được đẹp hơn, dễ quản lý hơn.
Bài giải
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Học lap trinh</title>
<style>
/* Reset */
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
body {
color: #333;
font-family: Helvetica,sans-serif;
font-size: 14px;
}
/* Layout */
.offer {
background: url(/exercises/images/bg_special.png) no-repeat left top;
color: #fff;
padding: 80px 0 60px;
text-align: center;
width: 100%;
}
.offer h2 {
font-weight: normal;
margin-bottom: 30px;
}
.offer .info {
margin-bottom: 30px;
}
.offer .btn a {
box-shadow: inset 0px 0px 0px 0px #cf866c;
background: linear-gradient(to bottom, #e4553f 5%, #d83f2e 100%);
border-radius: 4px;
border: 1px solid #942911;
color: #fff;
display: inline-block;
font-size: 16px;
opacity: 1;
padding: 16px 14px;
text-decoration: none;
text-shadow: 0px 1px 0px #854629;
transition: 0.3s all;
}
.offer .btn a:hover {
opacity: 0.8;
}
</style>
</head>
<body>
<section class="offer">
<h2>Don't miss this special offer!</h2>
<p class="info">Get it now for just $10! the price will be increased after 50 downloads</p>
<p class="btn"><a href="./">Get the latest version of Bootslander</a></p>
</section>
</body>
</html>
3. Bài tập 3

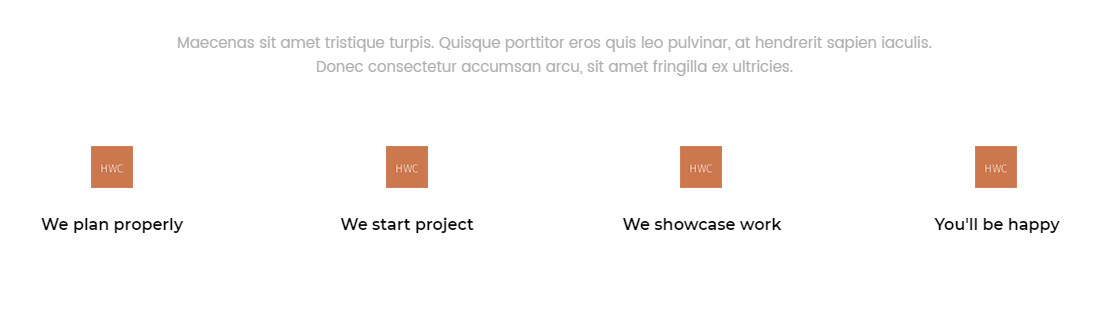
Hướng dẫn
Design gồm 2 phần, một là đoạn văn, một là danh sách, bên trong mỗi mục của danh sách có chi tiết nhỏ, bài này đơn giản, chỉ giúp các bạn làm quen với chi tiết của list thôi.
Công thức chung
- Bài giải này dựa trên bài học CSS3, do đó các bạn cần nắm vững kiến thức về CSS và CSS3 để hiểu rõ về bài giải này.
- Đối với các tag có class, thì sẽ sử dụng tên .class để viết CSS, tránh viết dạng tag.class, việc này sẽ giúp code không ảnh hưởng nếu tag có thay đổi.
- Thứ tự ưu tiên viết CSS (tham khảo):
- Từ trên xuống dưới.
- Sắp xếp cho đúng tương đối vị trí các thành phần bao ngoài, vd: .class-ông .class-cha .class-con.
- Định dạng, sắp xếp vị trí của từng thành phần, sau đó mới trang trí cho các thành phần bên trong.
- Chỉnh lại cho chính xác vị trí của các thành phần bên ngoài và bên trong.
- Một số thuộc tính kết hợp hiệu quả:
- margin: 0 auto; và width: 600px;: dịch chuyển toàn bộ thành phần canh giữa, nhưng không ảnh hưởng các thành phần con bên trong.
- line-height: 60px; và height: 60px;: nếu cùng giá trị, sẽ giúp cho thành phần bên trong canh giữa theo chiều dọc.
- max-width: 300px; và width: 90%;: thường dùng cho image lớn hoặc các khối lớn, gặp nhiều trong responsive; Khi màn hình có chiều rộng nhỏ, thì thành phần sẽ theo phần trăm là width, ngược lại khi màn hỉnh có chiều rộng lớn, thì thành phần có chiều rộng lớn nhất sẽ theo pixcel là max-width.
- min-width: 200px; và padding: 0 20px;: thường sử dụng cho button, khi chiều rộng lớn thì thành phần sẽ cách đều trái và phải 20px, còn khi chiều rộng nhỏ, thì chiều rộng nhỏ nhất sẽ theo min-width.
- Để cho gọn bài giảng, chúng tôi sẽ không tập trung vào việc chỉnh chính xác font-family, image, hay khoảng cách nhe (tương đối thôi).
- Trong bài giải, chúng tôi đã code các thuộc tính theo việc sắp xếp thứ tự ABC, indent 2 spaces, các vị trí khoảng cách như nhau, mục đích của việc này sẽ giúp cho code được đẹp hơn, dễ quản lý hơn.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Học lập trình</title>
<style>
/* Reset */
* {
margin: 0;
padding: 0;
}
a {
color: #333;
text-decoration: none;
transition: 0.3s color;
}
a:hover {
color: #c00;
}
ul {
list-style: none;
}
body {
color: #333;
font-family: Helvetica,sans-serif;
font-size: 16px;
line-height: 1.5;
}
/* Layout */
.workflow {
margin: 30px auto;
width: 1040px;
}
.workflow .lead-text {
color: #b4b4b4;
margin-bottom: 50px;
text-align: center;
}
.workflow .flow-list li {
width: 260px;
float: left;
text-align: center;
}
.workflow .flow-list li a {
font-size: 17px;
font-weight: bold;
}
.workflow .flow-list li img {
display: inline-block;
margin-bottom: 17px;
}
</style>
</head>
<body>
<div class="workflow">
<p class="lead-text">Maecenas a dolor vel nisl interdum vulputate. Maecenas tincidunt, urna semper iaculis pellentesque.<br>
Donec venenatis in eros eget bibendum sed vel ex eget massa mattis.</p>
<ul class="flow-list">
<li><a href="./"><img src="/exercises/images/img_42x42.png" alt=""><br>
We plan properly</a></li>
<li><a href="./"><img src="/exercises/images/img_42x42.png" alt=""><br>
We start project</a></li>
<li><a href="./"><img src="/exercises/images/img_42x42.png" alt=""><br>
We showcase work</a></li>
<li><a href="./"><img src="/exercises/images/img_42x42.png" alt=""><br>
You'll be happy</a></li>
</ul>
</div>
</body>
</html>Trên đây là một vài bài tập CSS cơ bản nhằm củng cố những kiến thức về CSS đã học. Bạn đọc có thể sưu tầm nhiều hơn những bài tập về CSS để rành rỏi hơn.
Tham khảo thêm
- docx Câu hỏi trắc nghiệm HTML có đáp án
- docx Câu hỏi trắc nghiệm CSS có đáp án
- doc Bài tập HTML cơ bản
- doc Bài tập HTML nâng cao
- doc Bài tập CSS nâng cao
176 lượt xem
Ngày:12/11/2020
Chia sẻ bởi:Thi




